2020年12月29日開催 ファルコムオンリーの記念アンソロジーの参加イラストの制作過程です。自分用メモ。
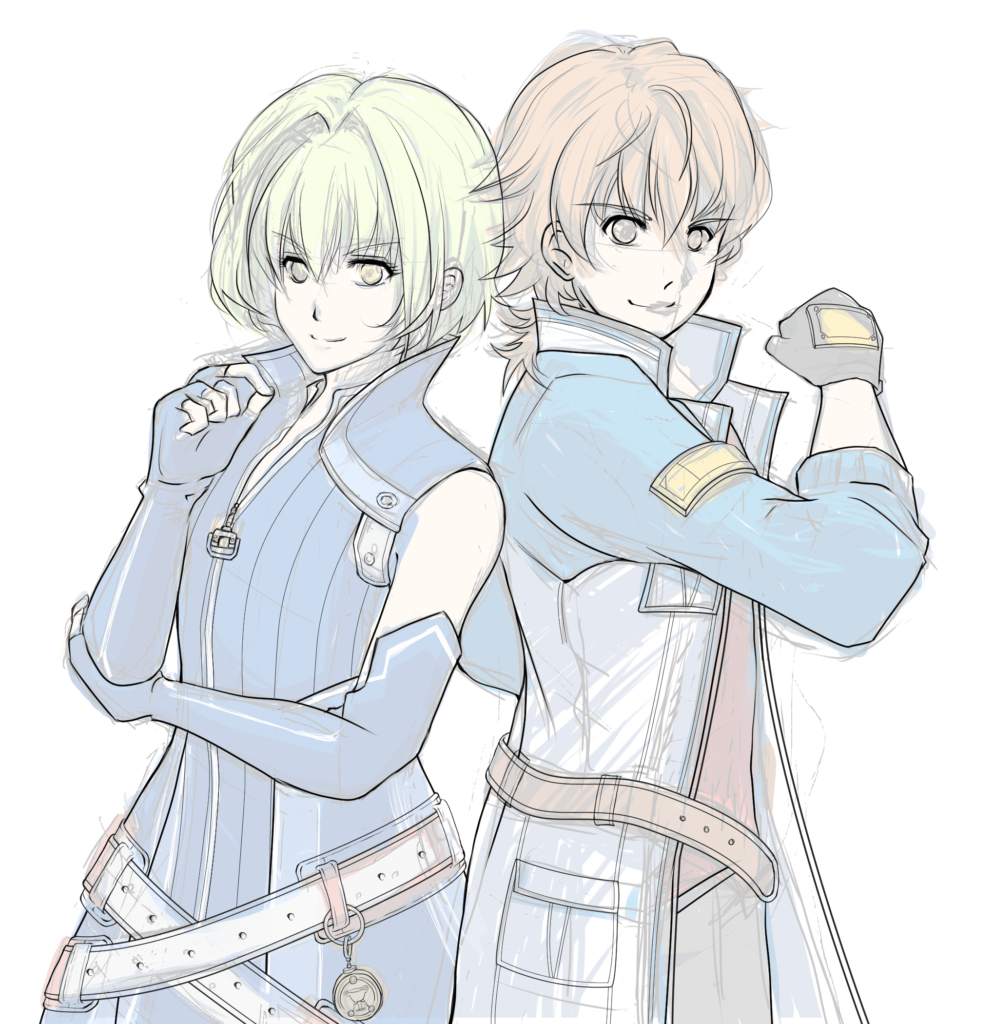
完成図

使用ソフト・使用ツール
超まじめな塗りは2014年のロイワジ本とオールギャグ本以来なので、2014年の自分のメイキング記録を見ながらちょっと色々確認しました。
使用ソフト
ClipStudioPaint for iPad / for Windows
使用ツール
- 「SAIから引き継いだブラシ」(CLIP STUDIO ASSETS からダウンロード)
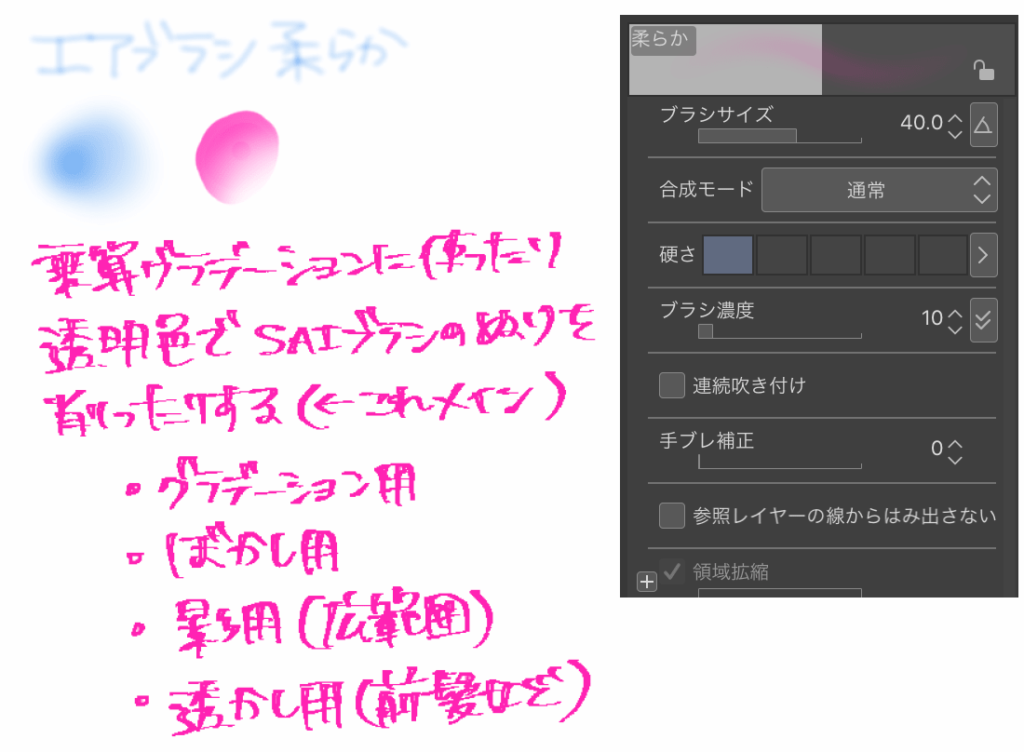
- 「エアブラシ 柔らか」……デフォルトで入っているエアブラシの一種
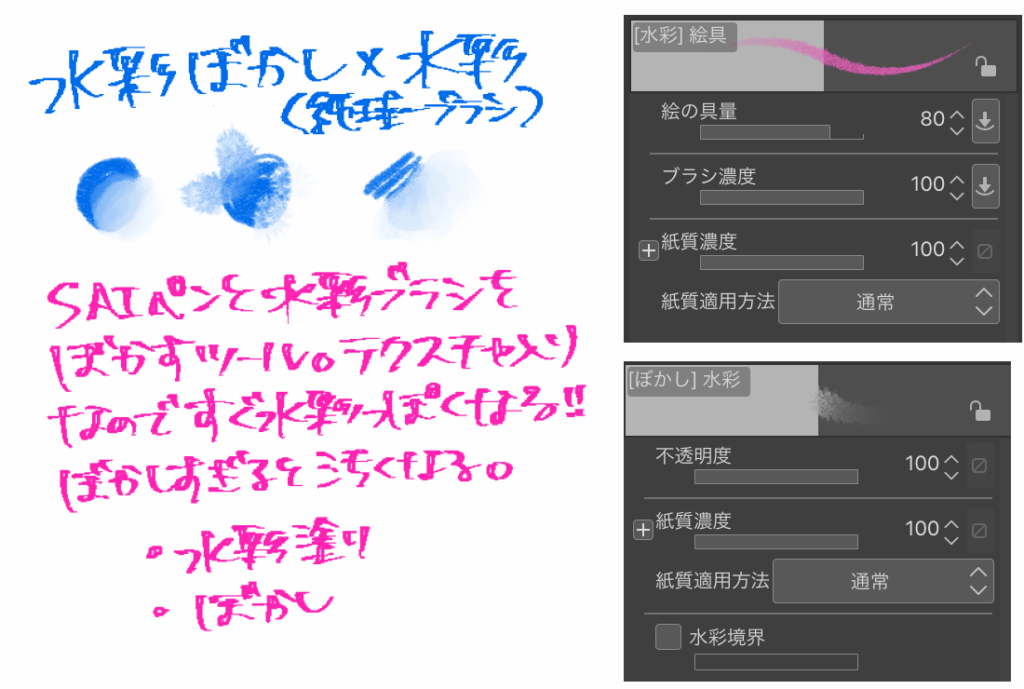
- 「純珪一ブラシセット 水彩 絵具」(以前Pixivで配布されていたもの)
- 「純珪一ブラシセット ぼかし 水彩」(以前Pixivで配布されていたもの)
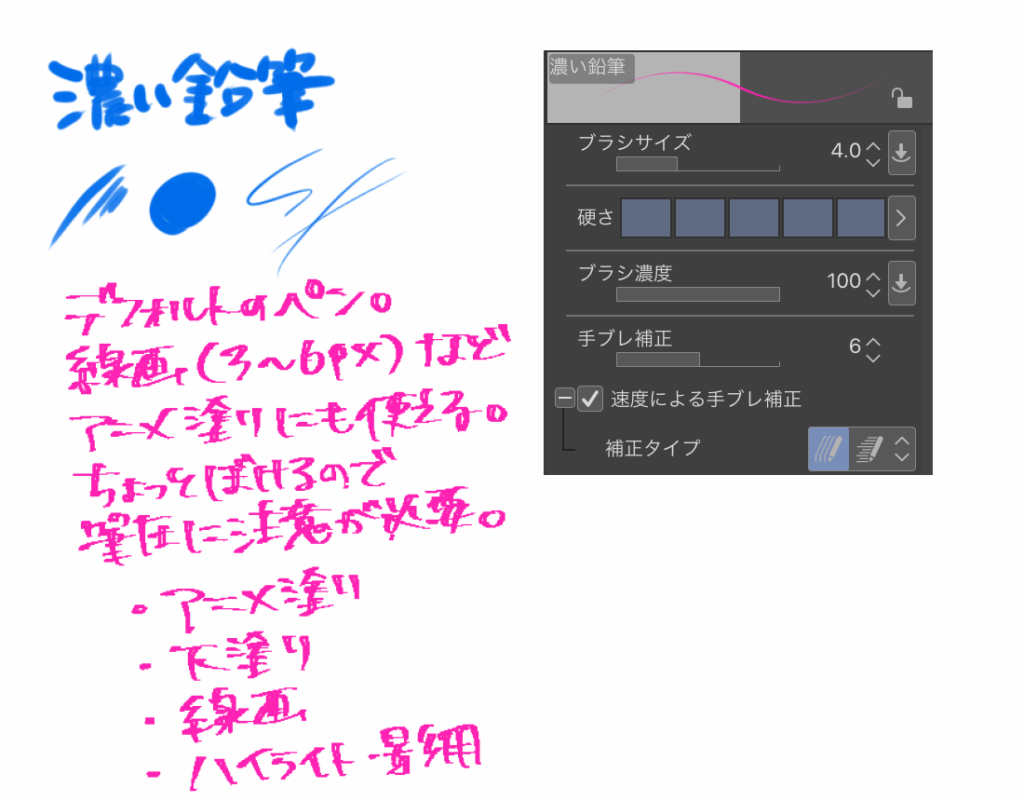
- 「濃い鉛筆」「純珪一ブラシセット 水彩 絵具」(以前Pixivで配布されていたもの)
- 「隙間なく囲って塗るツール」(CLIP STUDIO ASSETS からダウンロード)
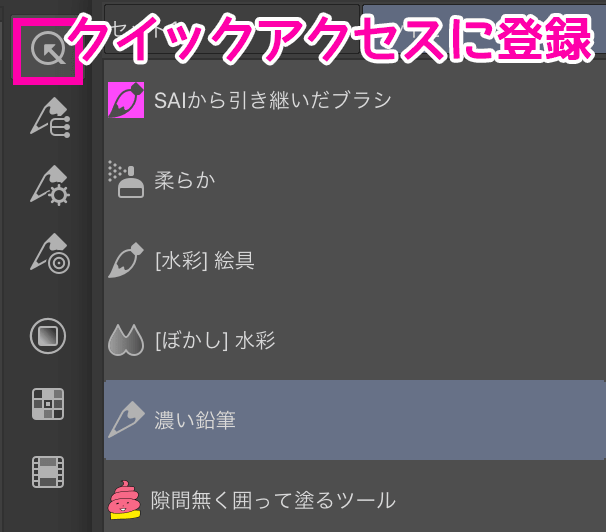
使用するツールをクイックアクセスに登録しておきます。

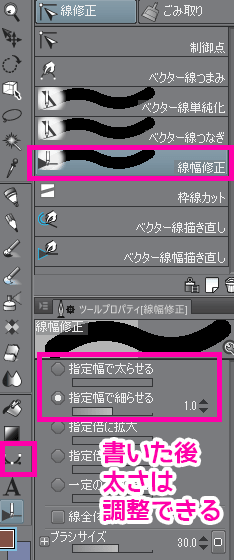
使用ツールの説明
クリックすると拡大します。
左手デバイス
今回はiPadProの左手デバイスに8bitdo(ピンク)を使用しました。
- 描画色⇔透明色切替
- 取り消し
- 鉛筆
- 消しゴム
- クイックアクセス
- なげなわツール
- 消去
- ウィンドウ-レイヤー
- スポイト
- 表示-左右反転
を登録して使いました。
アナログラフ
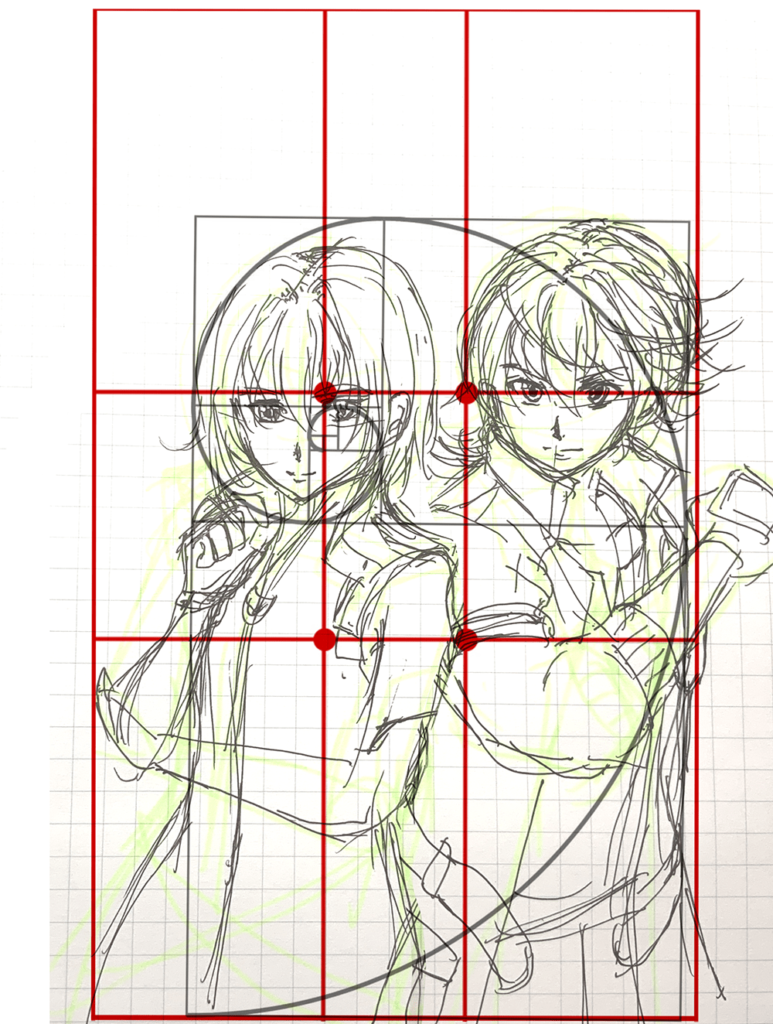
創の軌跡PS4で描きたいポーズを撮影して、その画像を見ながらSARASAでラフを描きました。
iPadProでクリスタを起動して、カメラから読みこみます。

背景のこと考えながらバランスを計算し…て…いきま…す…が…現実には背景まで間に合わなかったので思いっきり人物だけ拡大して載せて完成としました(ここの苦労はなんだったのか)

デジタルラフ
「濃い鉛筆」でアナログラフの上から適当に下書きします。

ラフが完成したら、レイヤー一枚を乗算に設定して、グレーっぽい青で影をつくります。

影レイヤーをオフにして、影のことを考えずに下塗りをします。
ペンはSAIから引き継いだブラシです。

影をオンにするとラフ塗りが出来上がり。

線画(清書・ペン入れ)
ペンは引き続き普通の「濃い鉛筆」です。
何を思ったか今回ベクターのことを忘れていてラスターレイヤーでメインの線を書いてしまいました。つらい

途中で思い出した(!)のでベクターレイヤーを使用して詳細な線や曲線をごりごり作成します。
連続曲線で手書きできない線を描く
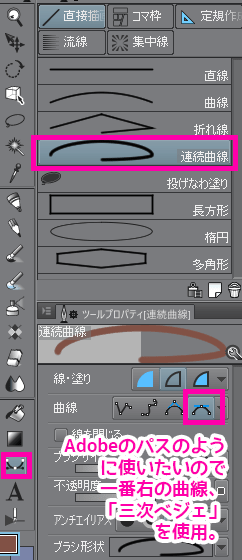
ベルトや細かい装飾線は手では絶対ブレずに描けないので、Windowsへ移動して「連続曲線」を使用します。
髪はベクターレイヤーで手書きですが、服は連続曲線が綺麗だし楽です。
ベクターレイヤーで描くときは、基本的に線がはみ出すように作成し、「消しゴム-ベクター用」で「交点消去」をオンにしてはみ出しを消す感じになります。勢いできれいな線をかいて、はみ出しはぱっと消せるので最高に髪が描きやすいです。
Macbookもあるんですけど仕事用でクリスタ入れてなかったのでデスクトップPCで作業しました。

一番右の「三次ベジェ」を使用して、Adobeでパスツール使う時みたいに使います。
簡単に言うと、
- 「起点」と「終点」を先に打って、エンターを押す。(エンター押さないと次の点を求めて伸び続ける)
- 制御点(=Adobe用語で言うところの「アンカーポイント」)を追加して線の通る位置を増やす
- 枝のようなもの(=Adobe用語で言うところの「方向線」)がでているので、線の角度などを調整する。
- これを繰り返してきれいな線を作る
- はみ出すように作成し、「消しゴム-ベクター用」で「交点消去」をオンにしてはみ出しを消す
- 細いところの場合は後から線幅修正ツールで修正できるので太さが違ってもやり直しはしない

地獄のような気分を味わいながら、ゼムリア大陸のファッションを恨みながら、線画を仕上げていきます。
ふと、そういえばワジの聖杯メダルもパスで書いたほうが良かったなと思い、図形ツールで円をかいて書き直しました。

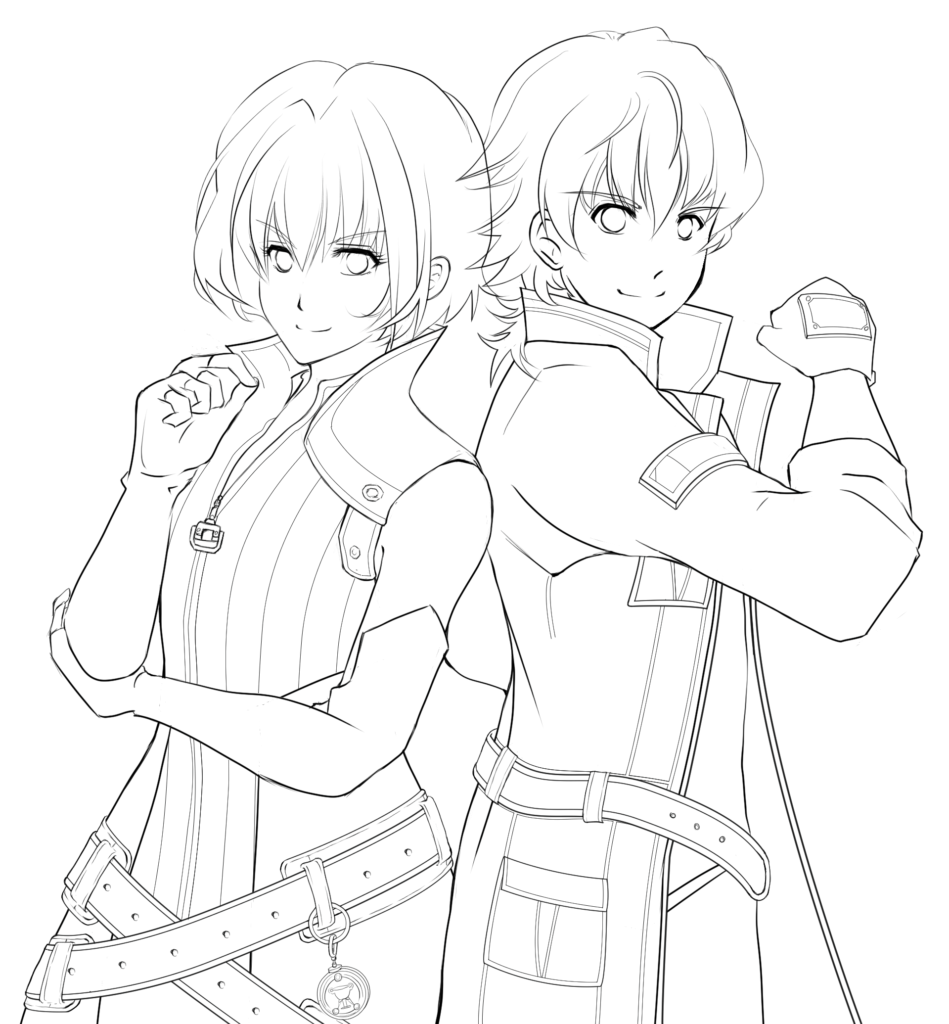
ついに地獄だった線画が完成です!!!
ワジの謎の白い線は線画では描かず、色塗りのときに直接上に乗せていきますので今回はまだありません。

下塗り
「隙間なく囲って塗るツール」(CLIP STUDIO ASSETS からダウンロード)を使って、パーツごとに分けて塗っておきます。

色塗り
私の場合、やる気に関わるのでまず肌と目から塗ります。この2つは全体のテイストが水彩塗りでもアニメ塗りでも全体のテイストに関わらずこだわりたいところなので、やっぱり特別です。
肌
まず、下塗りレイヤーが今顔の線ギリギリだとおもうのですが、髪のほうまで塗り拡げておきます。
後で毛先を透かしたりするので、肌が実際にありそうな位置だけじゃなく顔の色の影響を受ける所に広めに塗っておきます。

その状態で、透明ピクセルをロックして白で塗りつぶします。
そして、SAIブラシで色を置いて水彩ぼかしでぼかしたりしていきます。

公式イラストを参考にしながら、今回は少し赤が強い影の色を使っていきます。
何枚も乗算レイヤーを組み合わせて濃さの違う色で調整しています。一枚でなんて無理……

赤みのつよい影が終わって満足したら、全体の影(黄色がつよいほう)を足します。
赤の上からがばっといきます。場合によっては髪の影とかのところもがばっとカバーしておきます。
今回は通常レイヤーでした。

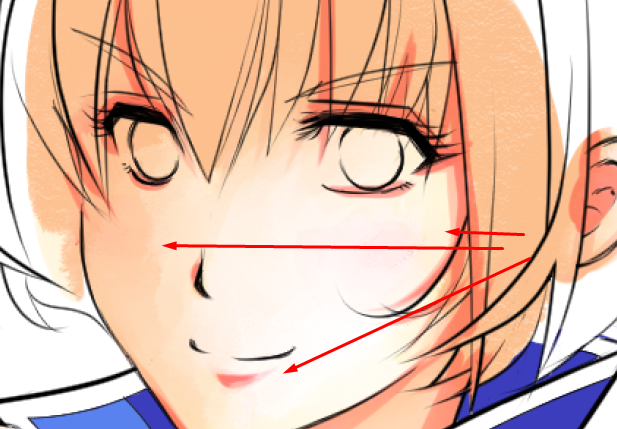
頬紅、唇の色を足します。

ピンクをおいて、ぼかして、乗算です。
ハイライトは目といっしょに調整しながらやっていきます。
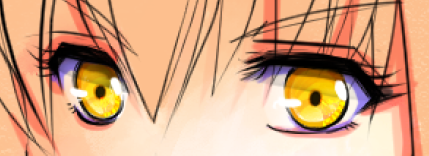
目
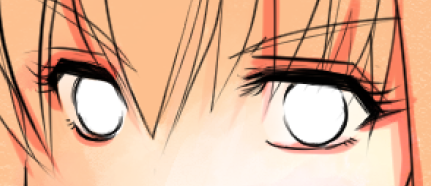
まず、肌の上に「目の下」レイヤー、その上に「目」レイヤーを作ります。




この辺りで、線画レイヤーの上にハイライトレイヤーを置いて白で先に光を入れます。

光の位置が決まっている方がこの先の作業がしやすいです。

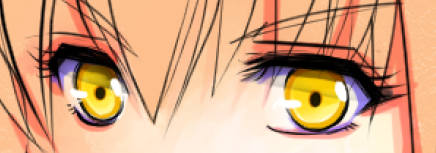
目の影を紫で入れます。

まぶたの影のようなものをグレーで描き、乗算で74%くらいにします。
少し内部は透明色で消して透かすようにします。

そうするとこんな感じで結構生きてる感が出てきました。
というかこのグレー中消し透かしレイヤーの有無でイラスト完成度が全然違うような…?

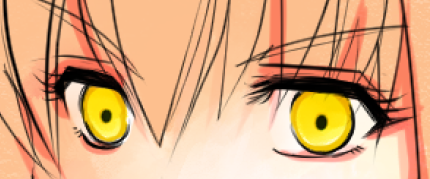
発光レイヤーとか乗算レイヤーとかをつかって、下塗りと影とハイライトの間に色々いれました。
次に、髪の影を意識して、オーバーレイと焼き込みレイヤーを使って影を作りました。

最後に、髪と同じ色に近いものを彩度をがっとあげたレイヤーを用意してオーバーレイにし、不透明度を調整します。


このあたりの色は髪の色を塗ってから再調整したものなので、実際にはこの時点ではここまで仕上がってません。
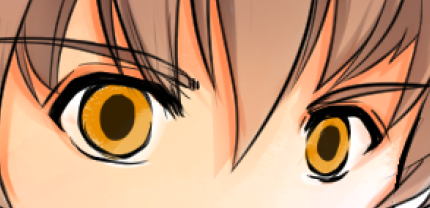
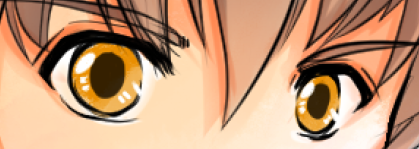
ちなみにロイドはざっくりこうです。

ワジと違って黒目部分が大きいのでちょっと塗りが違います。

先にハイライトの位置を決めて塗っておくのはいっしょです。

白目の上にかかる紫と、グレー中消し透かしを足しました。

縁取ったり影っぽいものをいれたりしました。

右側に彩度の高い影をいれたり、中央からぼんやり彩度の高いグラデがかかるようにしたりしました。

最後に全体の上に色相・彩度・明度の調整レイヤーを載せておしまい。
頬の線に入れる白のハイライトは服のときに一緒に入れますので省略!
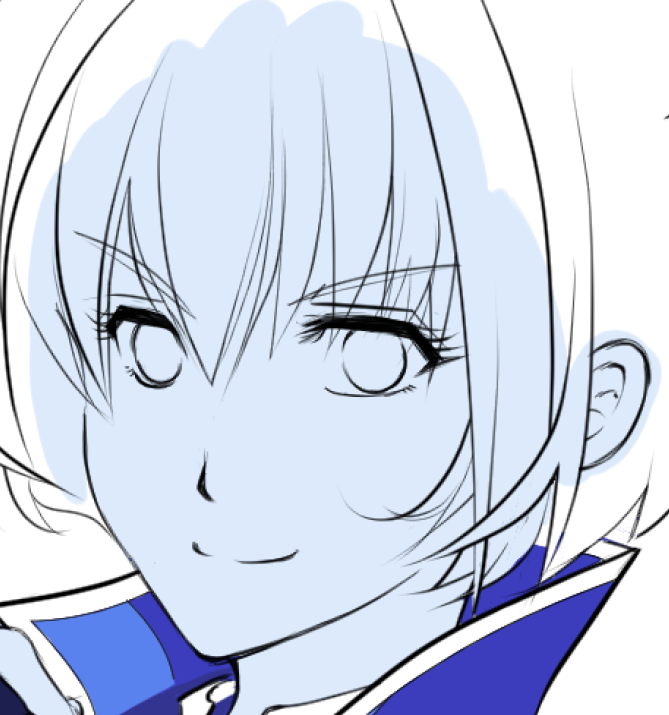
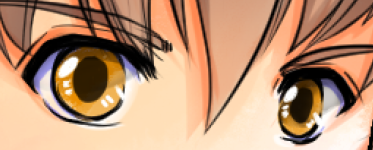
↓肌と目までを塗った状態です。

色合いについても、濃さについても、服を塗ってみたら肌が気に食わなくなって後から塗り直すことはよくあることなので、一回これっきりで絶対成功させてやるって思わないようにします。
全体を塗るときの手順
全体を塗るときの順番は、
- アニメ塗りで影を入れる
- 影を水彩ブラシやエアブラシでぼかす
- 人物同士の間で発生する影を覆い焼きなどで足す
- 光やハイライトを入れる
- 全体の色味を公式イラストなどをみながら調整
- 公式イラストを見ながら細かい部分の描き忘れを足す
です!!髪はこだわりたいので最後にやります。
全体影(アニメ塗り)
アニメ塗りの段階ではレイヤーは3枚で、全部下塗りフォルダーをクリッピングマスクで使用します。
- 影2乗算
- スクリーン
- 影1乗算
- (一番下)下塗りレイヤーを全部入れたフォルダー
「SAIから引き継いだブラシ」の透明色と描画色を切り替えながらゴリゴリ「1枚のレイヤーに」乗算で塗っていきます。
色は同じ色です。微妙に青いような紫っぽいようなグレーで塗っています。
どうしてもわけないと塗るときに辛い場合は、上のレイヤーに塗った後、転写で統合します。

次に、エアブラシ柔らかや水彩ぼかしを使って、スクリーンで少し明るくします。


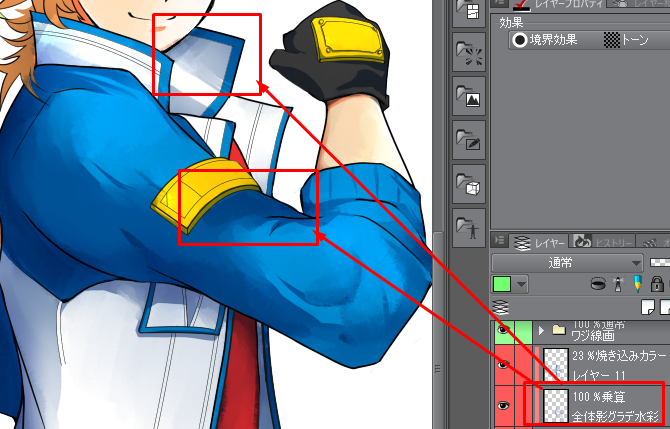
さらに二段階目の影を乗算で入れます。
SAIから引き継いだブラシでちょっと色を置いて水彩ぼかしでぼかしたり、エアブラシ柔らかで塗ったり消したりします。
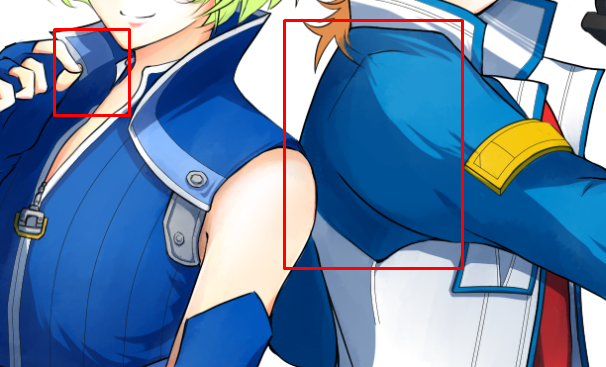
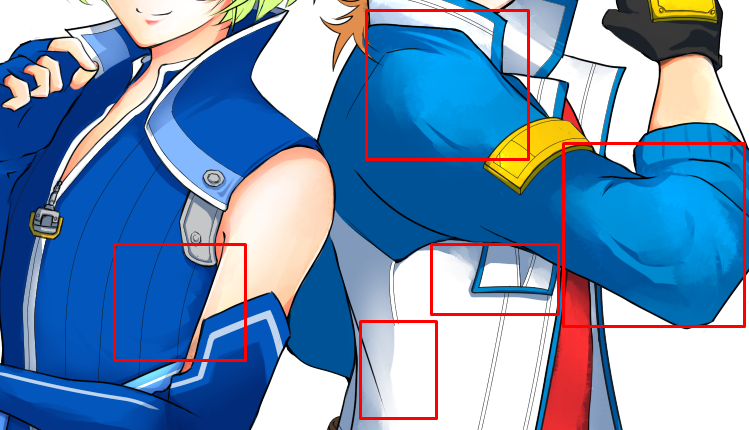
↓赤い枠のあたりが前回から比較するとわかりやすいです。


これで影のアニメ塗りは完成です。
全体影(水彩ぼかし)
ここでアニメ塗りのはっきりした線を少し「水彩ぼかし」でぼかして水彩っぽくします。
ぼかしたいときはぼかしで、グラデにしたいだけのときは「エアブラシ柔らかの透明色」で消します。



人物同士の影
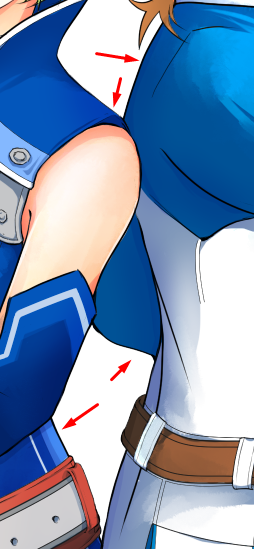
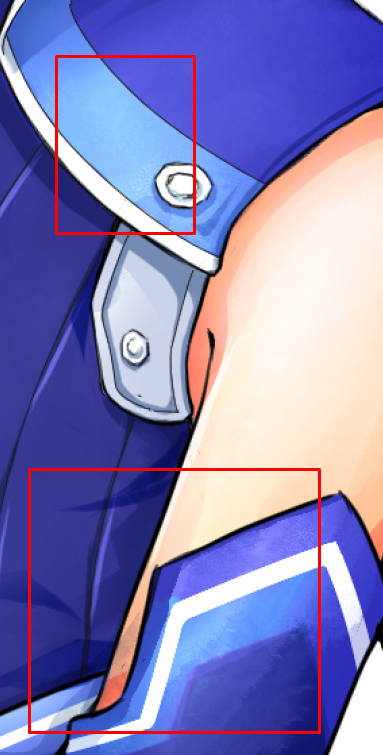
焼き込みカラーで光源を意識して影をいれます。
つまりロイドのジャケットの影をワジの肩に、ワジの肩の影をロイドのジャケットになどです。

ちょっとロイドが薄かったのでロイドだけ全体的に影を追加しました。
(↓の赤い枠は一部分です。)

発光・覆い焼き
発光や覆い焼きのレイヤーは統合してしまうとだめになることが多いので、一枚にこだわらず入れたいように入れます。

これでかなり水彩塗りっぽくなったんじゃないでしょうか?!
主に水彩ぼかしブラシがすごいのですが。一気にそれっぽくしてくれるのSUGEEE

全体色修正
ゲーム内カラー(PS4の画面)や公式イラストの色に似せて、下塗りの色を変更します。
このとき、あまりたくさん全体影のほうには個々の色を載せたりしていじらないようにします。いじりはじめると終わりがないです。
ついでに公式イラストを見ながら、足し忘れていた服のハイライトや細かい部分を書き足します(ワジの服の縦線のハイライトや影など)。

ハイライトを足す
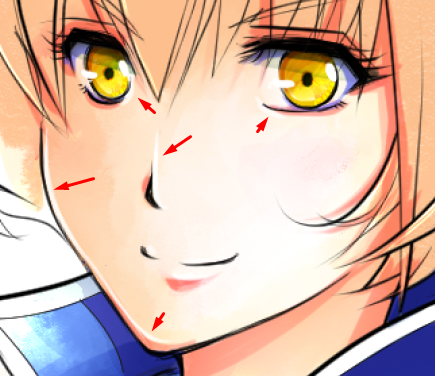
顔の線画に沿って適当にハイライトを足します。

発光で広く光らせるところも光らせていきます。

一連の作業を終えたら、こんな感じです。

髪
全体の印象は髪と目で決まると言っても過言ではない、髪です。
基本的にはロイドもワジも塗り方は一緒なのですが、ワジのように色が薄い髪の人はハイライト系のレイヤーがいらないことがあります。
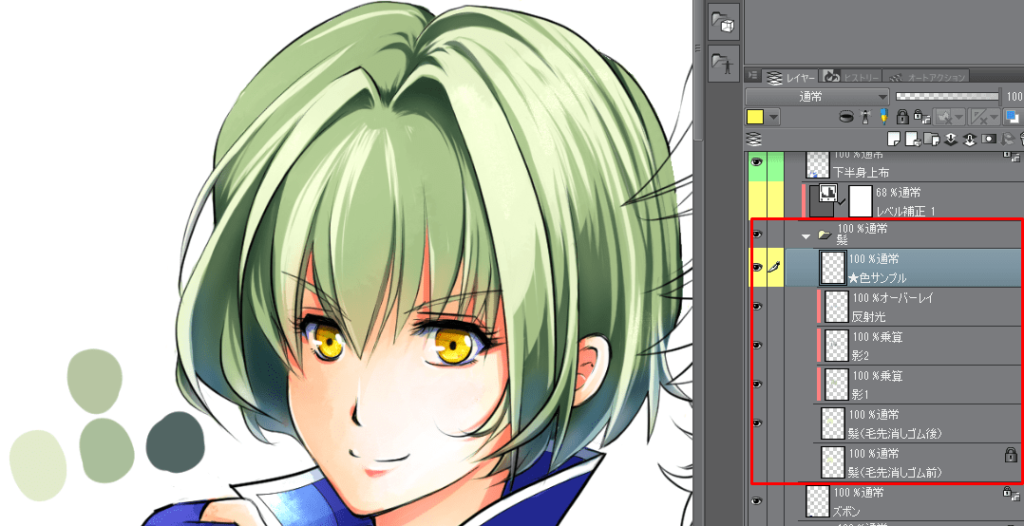
上から順にレイヤーはこうなります。
- 反射光
- 影2
- 影1
- 下塗りレイヤー

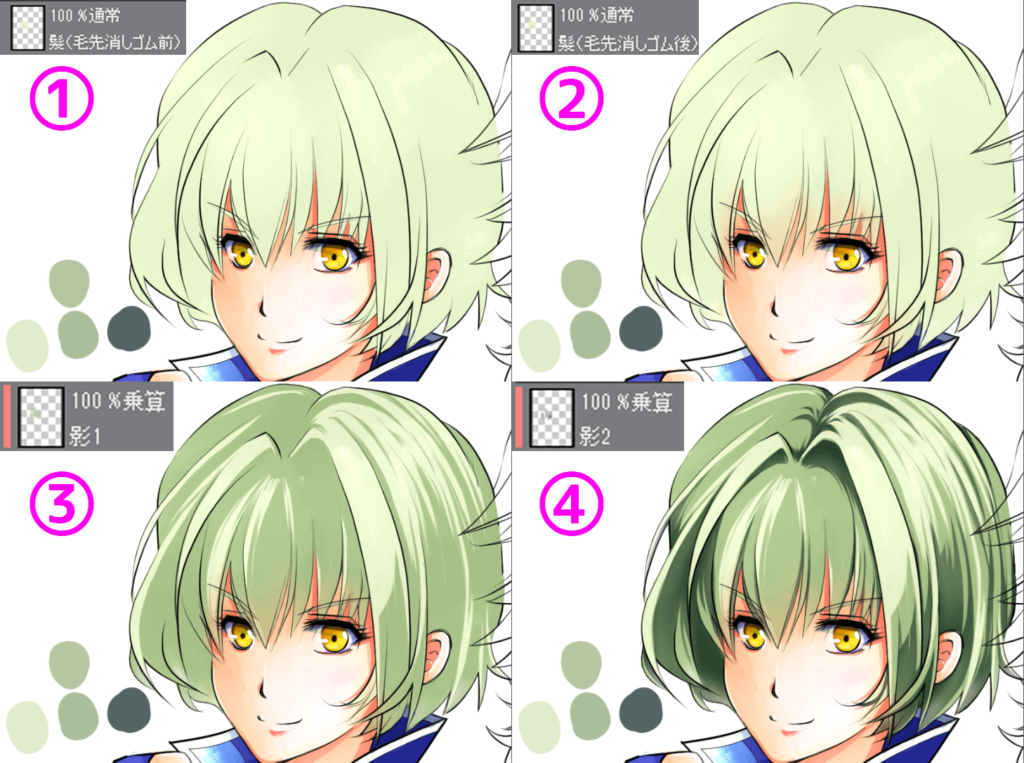
変化をぱっと4コマにするとこうです。

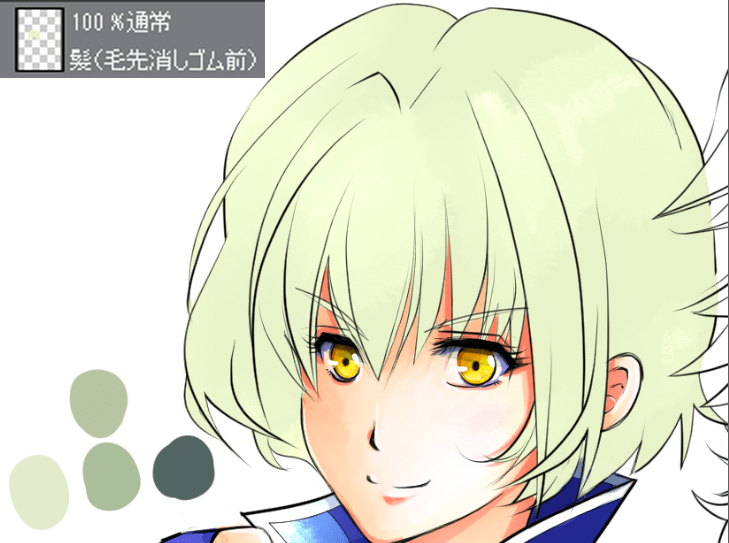
まず、下塗りのレイヤーをかなり薄い色にしておきます。

ここで下塗りレイヤーを複製して念の為もとのレイヤーを保管しながら、毛先に少し消しゴムをかけて肌の色が透けるようにします。
この毛先透かしをやるとやらないだとかなり透明感が違うので、アニメ塗り感CG感を強く出したい人は透かさないほうがいいかも。私は透明感が好きなので透かします。

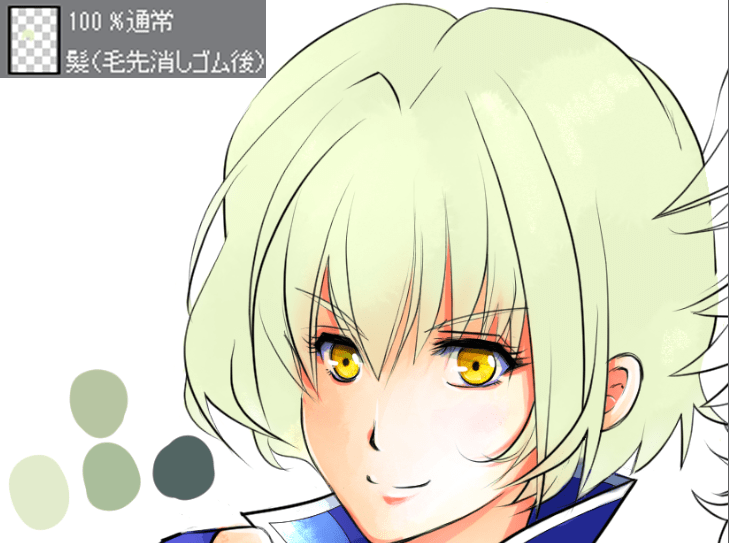
影はSAIブラシと濃い鉛筆を使って「一色で」「なるべくぼかさないように」塗ります。
下塗りの色がハイライト代わりになるように、最初にどばっと全部ぬってから透明色で削るほうがよいかもです。

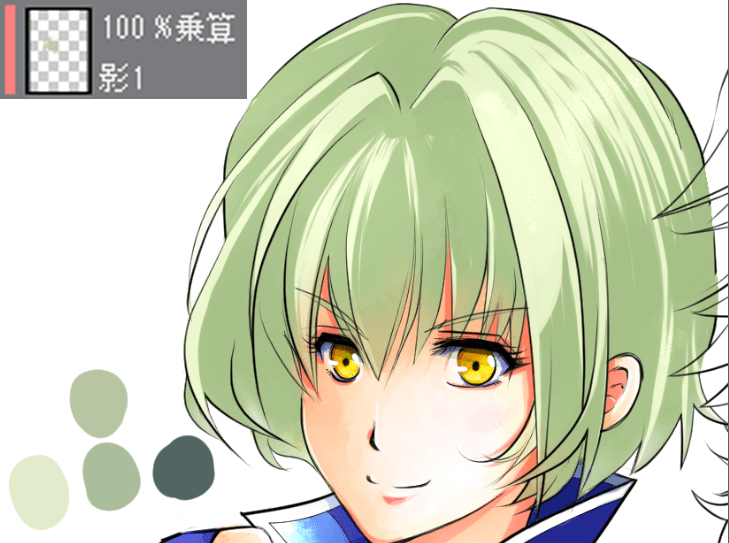
濃い影をいれます。

反射光は、下から青をオーバーレイで入れました。

さくっとロイドの塗りの変化も紹介。

- 下塗り。
- 毛先消しゴム後。
- 乗算レイヤー2枚使って、影1と2を入れました。
- スクリーンではなく覆い焼きで光をいれ、ソフトライトを使ってワジ側の明るい緑を少し左側の色の濃いところにのせてなじませました。
仕上げ
線画レイヤーの上に覆い焼き発光レイヤーを作って、白でハイライトを入れます。服とかと一緒に全体の調子を見ながらやります。

もとからハイライトが不要なくらい色が薄かったワジのほうはあまりいりませんでしたが
ロイドは覆い焼きレイヤーで発光を入れていきます。
細めのブラシで濃い鉛筆のようにぼけがすくないブラシを使用して入れました。

人物完成です!!
RGB完成図
A5サイズ+断ち切りつきサイズに配置して調整したので、ちょっと左右はトリミングされました。

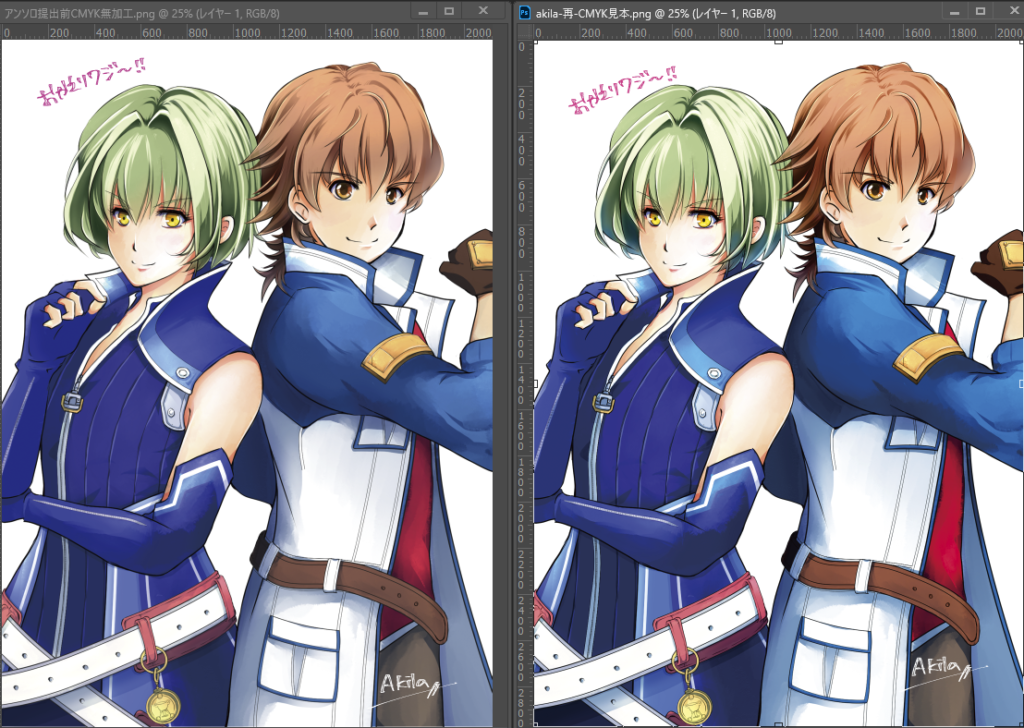
CMYK調整
えーここからが実に6年ぶりのCMYK調整でした………
(左)CMYKにしただけ (右)調整後


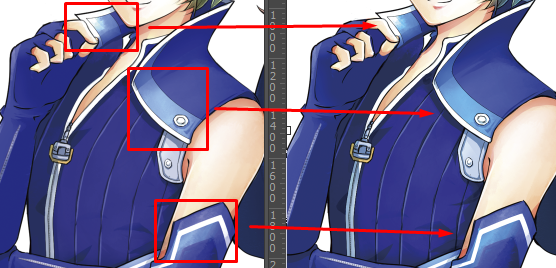
比較するとよくわかるとおもいますが、ワジの鮮やかな発光水色が死んでいるので、「特定色域の選択」でその色の部分だけを選んで、RGBデータを見ながら色を調整します。
やり方は昔の私がpixivにあげてるのでそちらをご参照ください。


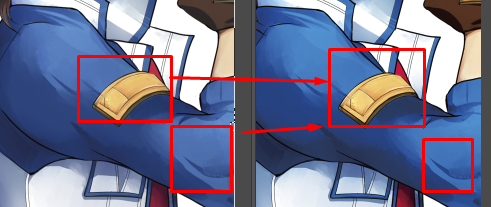
ロイドも青と金と、あと髪の色がちょっと明るさが死んだのでそのへんを調整しました。
本当は背景もしっかり作るはずだったけど間に合わなかったので白背景でまじでイラストだけで一本勝負で提出させていただきました!!!!!