Twitterに投稿した聖杯騎士ワジ・ヘミスフィアらくがきの制作過程備忘録です。
メモっておかないと、使ったペンどれだったか忘れてしまうんだもの今回の主役は主線のマメミリペン

使用ツール
- ソフト:CLIP STUDIO PAINT(iPad/Win), Photoshop(Win)
- タブレット:iPad Pro
- ペン:Apple Pencil2
使用したペンなど
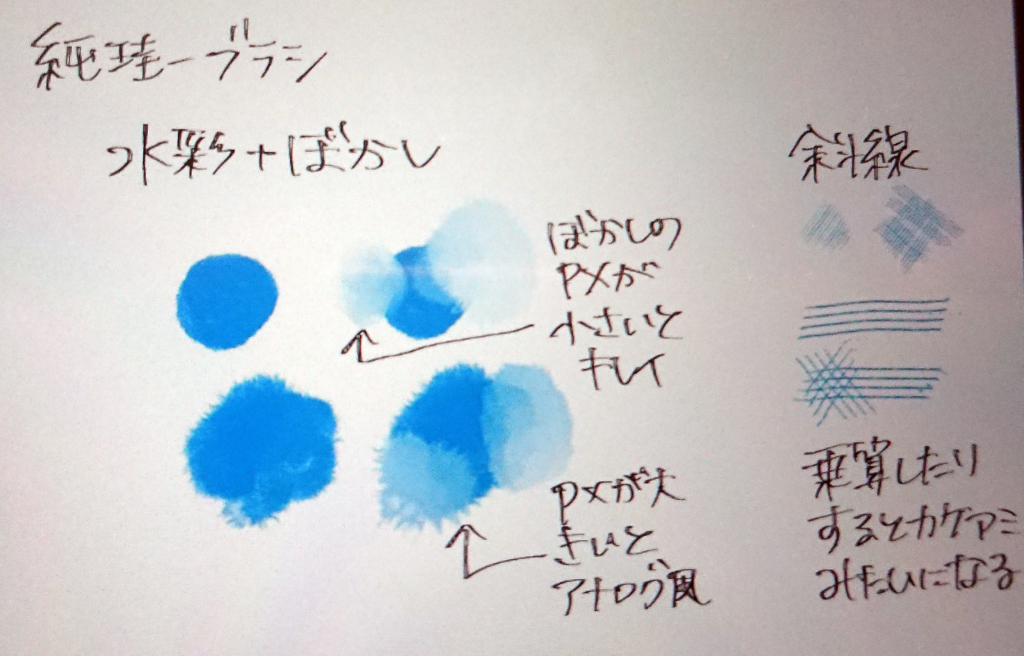
- 主な塗り:水彩(純珪一さんのブラシセット)
- 主なぼかし:ぼかし(純珪一さんのブラシセット)
- 影とか目とか下塗りとか色んなところ:SAIから引き継いだブラシ(ささきちさんのブラシ。現在はストアから削除済されてます)
- 透明色グラデとか:エアブラシ 柔らか (デフォルトで入ってるもの)
- ラフ用:濃い鉛筆 (デフォルトで入ってるもの)
- 主線:「マメミリペン」0.8mm
- 装飾:「フリーハンド装飾ブラシ」
- 文字:「文字ペンいろいろセット」
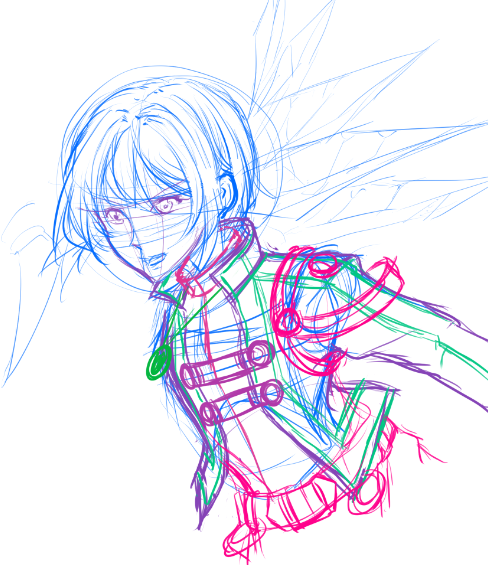
ラフ
暁の軌跡の聖杯騎士ワジの画像を見ながら適当にらくがきをしました。次の本の表紙を考えるはずがアレ…?
ラフに使用したのはデフォルトの「濃い鉛筆」だと思います。
ちょっと服がわけわかんない感じなので色を替えながら描きました。

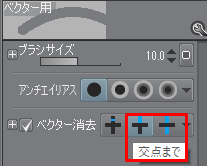
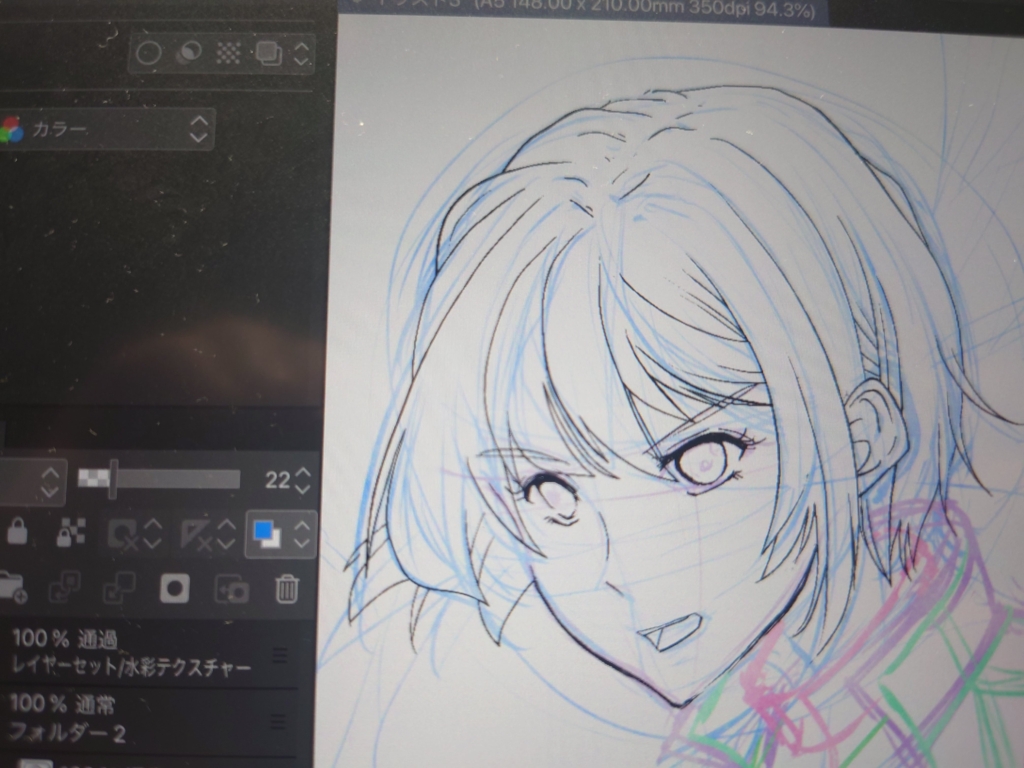
ペン入れ
ラフのレイヤーを薄くして下に置き、上にベクターレイヤーを作成し、「マメミリペン」0.8mm、色は黒でペン入れしました。マメミリペンだと少女漫画のコミックっぽい雰囲気にできるアナログ感があります!!!美味しい!!!

聖杯騎士の服に苦しみながら、「ベクター消去 交点まで」(=交点消去)を使いまくって複雑な線をなんとかします。

ペン入れした後、SAIから引き継いだブラシで適当に乗算レイヤー(ラスターレイヤー)に影を作って、違うレイヤーで目だけ塗りました。
乗算レイヤーの影は、薄紫や薄いグレーっぽい青などを使います。

塗り(髪以外)
水彩と水彩ぼかしを使ってできる限り水彩っぽいとこを美味しい感じにしました(←語彙力を捨てた)


↓ブラシの説明は前の記事にあります


今回はアンソロジー原稿とか同人誌原稿ではないのでパーツごと下塗りはせず、はみ出した分を雑に透明色か消しゴムで消しています。左手デバイスも使っていません。
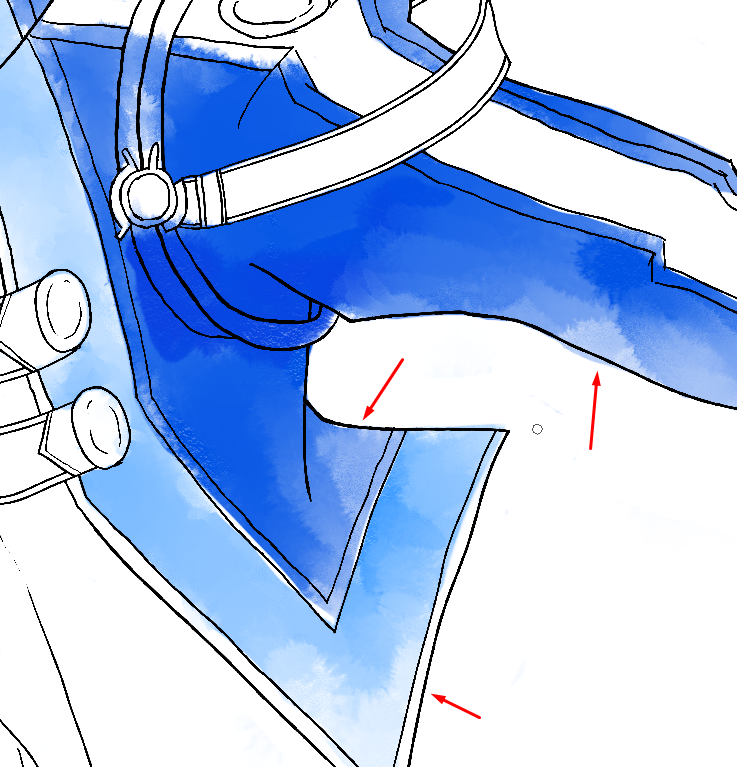
影と合成する
最初の適当に塗った影を乗算で上に乗せて、不透明度を63%くらいにします。
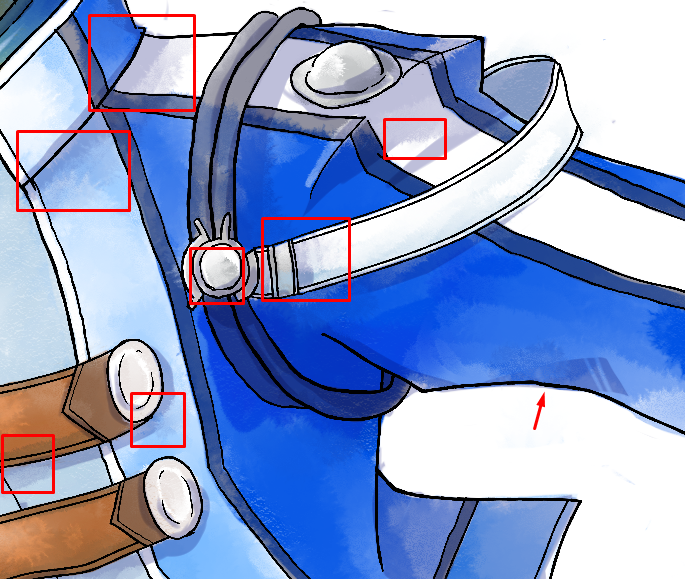
アニメ塗りになっていたものを、水彩ぼかしを使って部分的にぼかします(下記赤枠のところ)
ついでにぼかしたくないけど透かしたいものは「エアブラシ 柔らか」の透明色で削りました(下記赤矢印のところ)

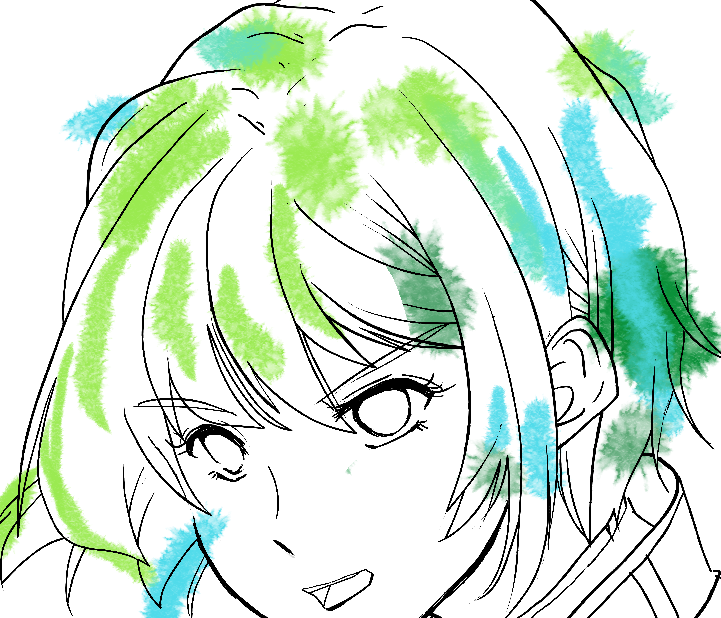
塗り(髪)
グレーで塗った後オーバーレイ
服は楽だったのですがどうも髪の色がうまく決まらず、今回はグレーで塗った後オーバーレイでなんとかすることにしました。
まず黒とグレーのみで濃淡を作ります。

最初からグレーで塗らなくても実は大丈夫です。いまいち緑が決まんねーなと思ったら「色相・彩度・明度」や「明るさ・コントラスト」で彩度やコントラストを落として強制的にグレースケールにしてしまえばOKです(今回はそのパターン)
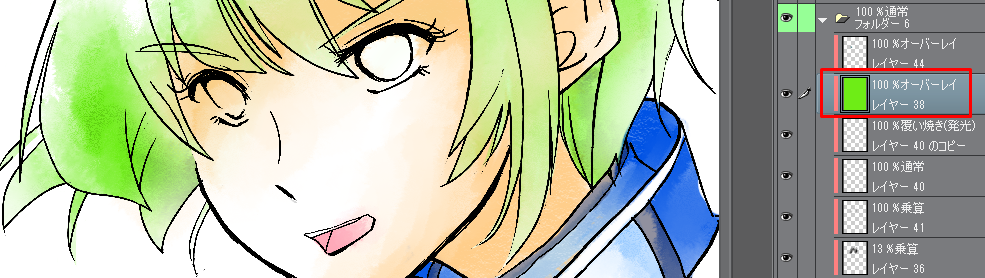
オーバーレイで緑を乗せます。
そうするとグレーだったものが一気に緑になりました。いえーい。

影色変更
ここに最初に適当に薄紫で塗った影をオンにして上に乗せます。
もし色が紫が目立って暗く見えすぎるようであれば、影レイヤーの透明をロックして、エアブラシ柔らかで青とか緑とか髪の色に近いっぽい色で影の色を変えます。

忘れていましたが、肌の上に乗ってる影も暗かったので色を赤に変更しました。

肌透かし
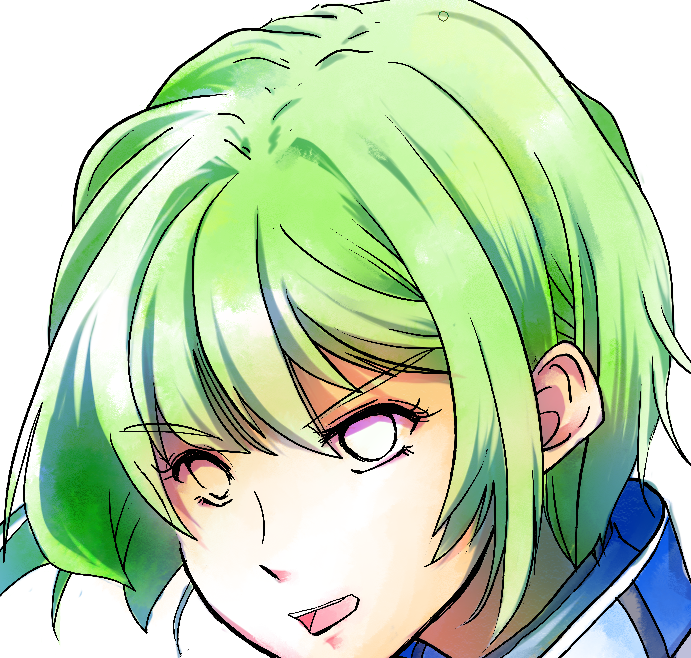
そして、髪の下塗りレイヤーの顔の周りをエアブラシ柔らかの透明色で少し削って、肌色が透けるようにします。

いえーい。一気にそれっぽいぞ。
水彩味を足す
服と比べると、髪は色が淡くて明るいせいで水彩っぽさが出ないので、水彩っぽさを足します。

影の上にクリッピングでレイヤー(通常モード)を置き、スポイトで採った色を水彩ブラシでそのまま塗って水彩味を足しました。

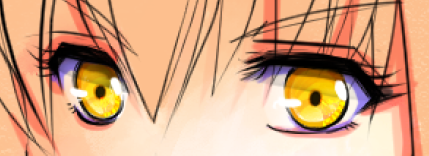
目を塗る
スクショが多くて面倒だったので、4月から公開予定の作っておいたアンソロジーカラー原稿のメイキングから目のメイキングを引用します。
目メイキング
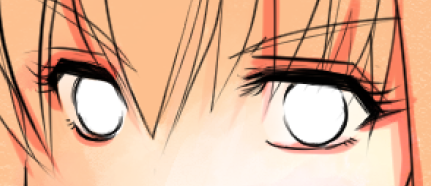
まず、肌の上に「目の下」レイヤー、その上に「目」レイヤーを作ります。




この辺りで、線画レイヤーの上にハイライトレイヤーを置いて白で先に光を入れます。

光の位置が決まっている方がこの先の作業がしやすいです。
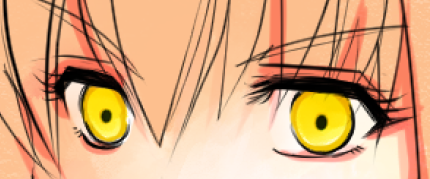
目の影を紫で入れます。

【重要】目の影はグレーや青ではなく、紫だと色気が出る
まぶたの影のようなものをグレーで描き、乗算で74%くらいにします。
少し内部は透明色で消して透かすようにします。


そうするとこんな感じで結構生きてる感が出てきました。
というかこのグレー中消し透かしレイヤーの有無でイラスト完成度が全然違うような…?

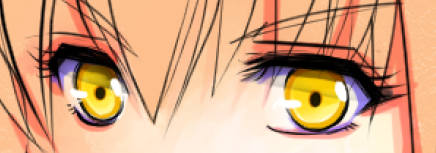
発光レイヤーとか乗算レイヤーとかをつかって、下塗りと影とハイライトの間に色々いれました。
次に、髪の影を意識して、オーバーレイと焼き込みレイヤーを使って影を作りました。

最後に、髪と同じ色に近いものを彩度をがっとあげたレイヤーを用意してオーバーレイにし、不透明度を調整します。


今回の目

流れも何もかもほとんど一緒です。
やっぱり「まぶたの影のようなものをグレーで描き、乗算で74%くらいにします。」の部分と、最後の髪の色オーバーレイがかなり決め手になる気がします。
仕上げ
まず、ここまでだとこんな感じです。

ここに濃い影を足したりハイライト足したり色々していきます。
影やハイライトを足す
まずは影を足しました。

ハイライトや光、反射光などを入れます。ここが一番楽しいとき

ハイライトは、デフォルトの「濃い鉛筆」の白でサクサクと書き足しました。
光はデフォルトのエアブラシ「柔らか」で入れ、レイヤーを発光にしました(他のソフトなら覆い焼き)。
肌に赤みを足す
最後に、忘れていたので頬に紅を足します。

水彩ぼかしでぼかしたものを乗算しました。
テクスチャを足す
元から水彩ブラシなのであまりテクスチャを足す必要はなかったのですが、元がアニメ塗りやブラシ塗りの場合はテクスチャで水彩っぽくできます。
最初の影をアニメ塗りしているときや、水彩がまだ一段階目くらいのときは、テクスチャがオン(100%でゴリゴリ水彩用紙反映)になってるほうが、なんか進捗が進んでいる気持ちになれる(重要)ので、テクスチャ自体はもう影のときにはファイルに読み込んでいます。
今回は、最終的には、クリスタの「水彩マーカー●▲■とテクスチャーセット」から、水彩用紙をオーバーレイで16%にしました。
適当なペンで装飾
「フリーハンド装飾ブラシ」の「なみ点」でなんか装飾をつけ、「文字ペンいろいろセット」の「欠けグラデ文字」でLazyと書いておきました。

完成
完成です!!!

↓ロイワジ本、在庫まだ僅かにあります

過去の制作過程リンク


