Analyticsを入れて→初期設定して→タグマネージャーのコードを入れて→クリック計測を設定するまでです!!
いつも忘れてどこかの設定済みのサイトを見ながらやることになるので自分用の備忘録としてメモ。
なぜタグマネージャーを使うのか?
Analytics単体では「ページ内でどこをクリックしたか?」というデータの採取ができません。
そこで、GoogleTagManagerを使って、ページ内リンクや外部リンクのアドレスと文字列を取得して、このページを見た人はここをクリックしている、どのページへ飛んでいるという詳しいデータを採取できるようにします。
また、タグマネージャーはいろんな挿入タグを一括で管理できるので、タグマネージャーさえ入れておけばサービスを追加してもサイトのHTMLを直接修正する必要がありません。
Google Analytics の初期設定
重要:クライアントのGoogleアカウントで取得作業をしてもらう必要はない。
自分の方で行って、後からユーザーの追加で追加すればOK。
自分のGoogleアカウントでGoogle Analyticsへアクセス。
管理>アカウント>アカウントを作成+ をクリック。
ステップ1を適当にうめる。タイムゾーンとお金は日本に合わせておく。名前には日本語も使える。チェックは全部入れる。
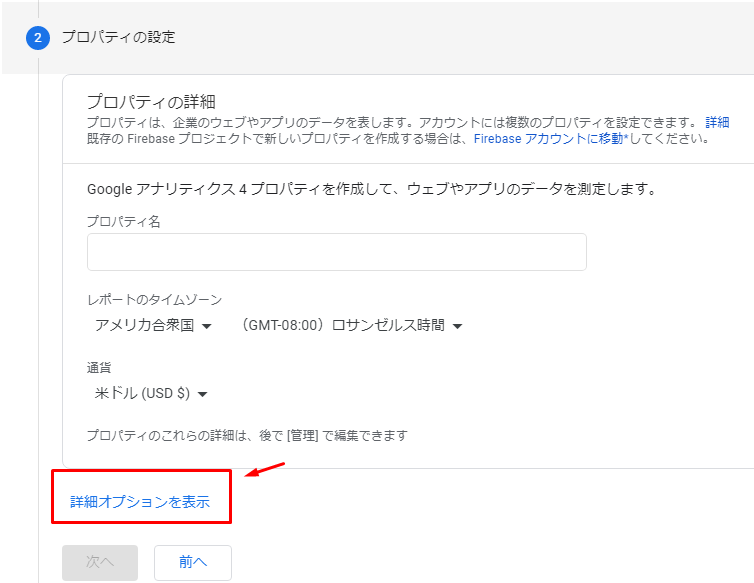
2021/1/16時点では、新しいGA4(Googleアナリティクス4プロパティ)はまだSearchConsoleと連携できないので、「詳細オプションを表示」を押してユニバーサルアナリティクスを有効にしておく。


基本的にプロパティの列にあるものを上からクリックして必要なものはオンにすればOKだが、忘れるとまずいものをメモしておく。
①プロパティ設定>ユーザー属性レポートとインタレスト カテゴリ レポートの有効化
→初期ではオフになっているのでオンにする。これをオンにしないと性別や年齢別のデータが出せない。
ついでにその下にある「拡張リンクのアトリビューションを使用する」「レポートでユーザー指標を有効にする」もオンにしておく
②トラッキング情報>データ収集
→初期では「リマーケティング」と「広告レポート機能」がオフになっているのでオンにする
③ユーザー定義>オーディエンス
→初期では何もないかもしれないので、その場合は、「すべてのユーザー」、オーディエンスの公開先を今設定しているAnalyticsで選択して一個作っておく。あとで必要なときは解説サイトを見て追加する。
④プロパティ設定>Search Console、Google広告とのリンク、Adsenseのリンク設定
→既存サイトなら既にSearchConsoleやGoogle広告やアドセンスを使っている場合があるのでここから連携しておく。まだSearchConsoleを入れてない場合は後で自分が設定することを忘れないように自分のタスクに入れておく必要がある。
UA-●●という部分をTagManagerにコピペすることになるので、トラッキングコードのページを開いておく。
今回はAnalyticsタグではなくTagManagerでタグを管理するのでgtag.jsは使いません。
Google Tag Managerの初期設定
こちらのサイトがわかりやすいので大体基本はそこを参照する。
とは?基礎知識と導入・初期設定.webp)
GoogleTagManagerにアクセスして、アカウントを作成する。
アカウントは、人間が認識しているサイト単位にする。ドメイン単位ではない。
急いでAnalyticsと連携するとここの設定忘れるので注意。
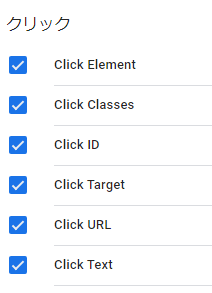
初期設定ではクリック関係の変数がオンになっていない状態なので、変数>組み込み変数>設定から、Clickとついている6つの変数を全部オンにする。

①変数>ユーザー定義変数の「新規」ボタンをクリック。
左上で入力できる名前は「Googleアナリティクス設定」とでもしておく。
名前(入力):Googleアナリティクス設定
変数のタイプ(選択):Googleアナリティクス設定
トラッキングID(入力):UA-●● ※アナリティクスのトラッキングコードをコピペ
Cookieドメイン(選択):autoのままでよい
必ず右上の「保存」をクリックして変数を追加する。
②タグ>タグの「新規」ボタンをクリック。
名前(入力):Googleアナリティクス ユニバーサルアナリティクス ※GA4と混ざらないように名前にユニバを入れておく
タグのタイプ(選択):Googleアナリティクス-ユニバーサルアナリティクス
トラッキングタイプ(選択):ページビュー
Googleアナリティクス設定(選択):{{Googleアナリティクス設定}} ※変数で追加していればここで選択するだけで済む
トリガー>トリガーの選択(選択):All Pages
必ず右上の「保存」をクリックしてタグを追加する。
③右上にある「公開」を押して、何を追加したのかメモを書いて、公開する。
公開を押さないとタグが有効にならないので注意
右上のGTM-●●という文字をクリックすると、コピペ用のコードがでてくるので、サイトのHTMLの</head>の前と<body>の直後の2箇所にそれぞれ挿入する。
プレビューモードでの埋め込み確認方法はこちらのサイト参照。
Analyticsが動いているかを確認するためには、Analyticsのトラッキング情報>トラッキングコードでテストトラフィックを送信し、ボタンのすぐ上にあるアクティブユーザー数に「テスト トラフィックからの 1 人を含む」という文章が表示されるか確認してください。※数秒かかることがあります
これでいちばん重要な初期設定は完了しました。
そして…SearchConsoleをまだ設定していない人は必ずここで思い出して設定してください!!!
Search Consoleとの連携
いくつか方法があるのですが、個人的にはこの順番で行っています。
- Search Consoleに新しいサイトを登録(URLプレフィックスを使用)
- 所有権の確認はAnalyticsで行う。
- 設定>所有権の確認が確認済みの所有者になっていることを確認する。
- Analyticsの画面へ移動し、プロパティ設定>SearchConsoleの調整ボタンを押し、SearchConsoleに登録したサイトと連携する(既にしてある状態になっている場合は特に作業無し)。
クライアントや共同作業者の追加
TagManagerではなくAnalyticsのほうの共同作業者の追加については、権限のレベルとどこまで触ってよいかの問題があるので、こちらのサイトを参照して適切な権限を付与します。
クリック計測を追加する
私の場合は、
・全てのリンククリック(アドレスとわず全てのクリック)
・内部リンククリック(●●.jp内のみのリンクをクリックした場合)
・外部リンククリック(外部アドレスをクリックした場合)
の3種類を作成しています。
その他にも、特定のバナーをクリックした数などをクラス名やセレクタ名で指定して計測することもできます。超便利!!
例えば、内部リンクで見るとMENUが6回押されていて最多だが、外部リンクではAというサイトへの移動が10回だとすると、全てのリンククリックという項目を作成すれば両方とも一気に表示されてランキングを作るのが楽になる。
ほんっっとうに最高の記事がありまして、こちらの記事からコピペすると「内部リンククリック」と「外部リンククリック」を計測できるようになります。

ちなみに記事作成者様から直々に「全てのリンククリック」を教わりましたので、その方法を記載します。
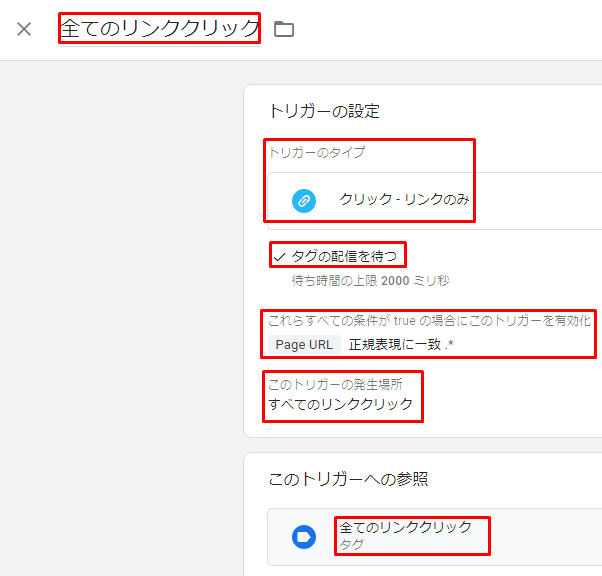
①トリガー>トリガーの「新規」ボタンをクリック。

名前(入力):全てのリンククリック
トリガーのタイプ(選択):リンク -クリックのみ
タグの配信を待つ(チェック):チェック入れる
妥当性:チェック入れない
トリガーを有効化条件:PageURL 正規表現に一致 .*
トリガーへの参照(選択):全てのリンククリック
必ず右上の「保存」をクリックしてトリガーを追加する。
②タグ>タグの「新規」ボタンをクリック。

名前(入力):全てのリンククリック
タグの種類(選択):Googleアナリティクス:ユニバーサルアナリティクス
トラッキングタイプ(選択):イベント
カテゴリ(コピペする):すべてのリンク
アクション(コピペする):{{Page URL}}
ラベル(コピペする):{{Click Text}}:{{Click URL}}
非インタラクション ヒット:偽 ※デフォルトのまま変更なし
Googleアナリティクス設定:オーバーライドにチェックを入れ、AnalyticsのトラッキングIDをコピペする ※ただおそらく機能的には{{Googleアナリティクス変数}}を選択すれば動くはず
トリガー>配信トリガー(選択):全てのリンククリック
必ず右上の「保存」をクリックしてタグを追加する。
参考サイトまとめ
とは?基礎知識と導入・初期設定.webp)