WordPress有料テーマ「SWELL」のフォント設定から直接Noto Sans JPを選ぶと便利だけど、サイトを少しでも軽くしたい人はもう一手間かけて、サブセット化して自サーバー設置してpreloadしてみるといいかも。
あと、Yaku Han JPを追加で入れるとキレイになるよ!!
SWELLとNoto Sans JP
最初にSWELLの基本設定をしたとき、
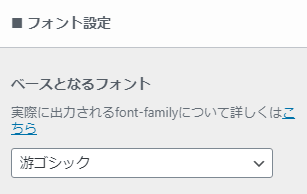
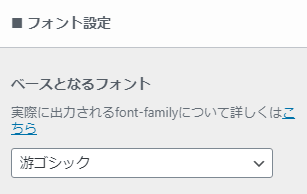
「外観」>「カスタマイズ」>「サイトの全体設定」>「基本デザイン」>■フォント設定
 Akila
Akilaおっ、Noto Sans JP選べるようになってる!! ポチッ


と選択したんですよね。
ページ速度計測の結果
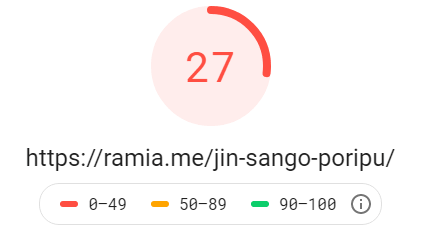
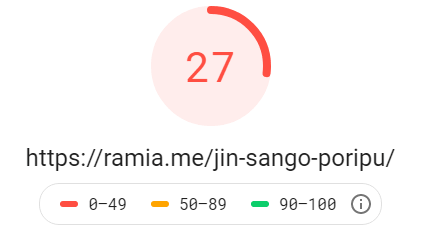
Page Speed Insightsで確認すると……


え? 評価が20点台?!!!!
モバイルで緑色の80以上にするのは結構プラグインを除外しないと厳しいので、今回はせめて50~60くらいにはしていきたいなぁと思っていました。……それどころじゃねぇ。これは低い。
Page Speed Insightsの結果はあくまでGoogleの機械が判断した数値なので、人間の目からみた快適さとは異なります。100だからといってユーザーが快適かといえばそれは違うし、30でもスルスルと動くサイトもあります。なので、SEOのためにも評価はあげつつも、ユーザーが快適に感じる感覚はきちんと残す方向で調整する必要がある、と私は思います。
ちなみに標準の「游ゴシック」の状態で一度ページ速度を計測してみました。
絶叫ですね。
原因はNoto Sans JP (CDN)かも?
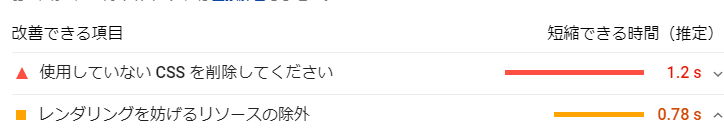
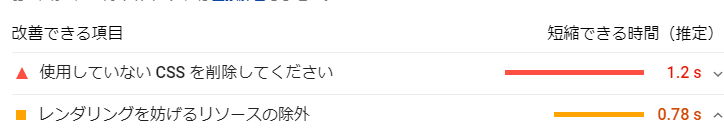
なにがいけないんだろうって思って調べていくと…
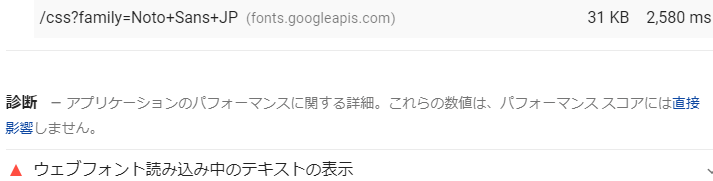
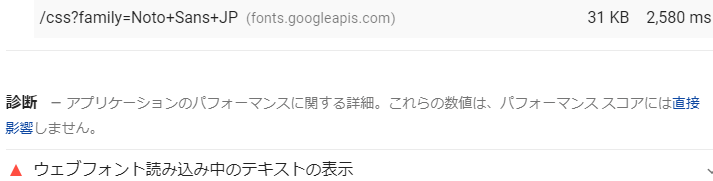
改善できる項目>レンダリングを妨げるリソースの除外 の中にNoto Sans JPを発見しました。




SWELLのフォント設定に書いてある通り、カスタマイザーでNoto Sans JPを選ぶとGoogle Fonts のCDNを読み込むようになっています。


ソースを開いて「Noto」で検索すれば読み込んでいる行が出てきます。そのタグの中のアドレスはこうなっています。
https://fonts.googleapis.com/css?family=Noto+Sans+JPこのURLは、Google FontsでNoto Sans JPを使用するときに自分で選ぶとついてくるdisplay:swapがないのと、font-weightが無指定なので全weightが含まれることになります。普通のと太字以外の、細字も色々も全部入りです。
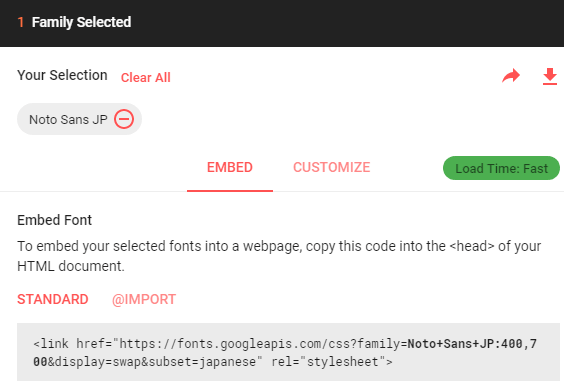
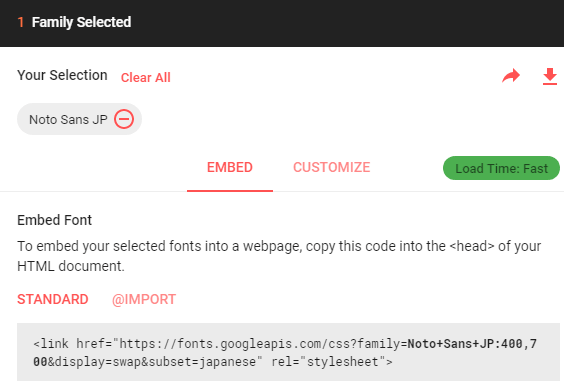
Google Fontsで選んだ時のコードと比較してみると…


自作するときはRegular, Boldくらいまでに絞っている人が多いかなとおもって、400と700だけにしてみました。
というわけで、カスタマイザーではデフォルトフォントの「游ゴシック」を選択して、
Noto Sans JPを軽量化したのち、自サーバーに設置して読み込むようにしてみたいと思います。
Noto Sans JPをサブセット化してSWELLで使う
その1:ベースフォントを「游ゴシック」にする
まず、「外観」>「カスタマイズ」>「サイトの全体設定」>「基本デザイン」>■フォント設定のNoto Sans JPを游ゴシックに設定しておきます。


これでGoogle Fonts のCDNが読み込まれなくなりました。
その2:Noto Sans JPをサブセット化する
今回はついでに、Noto Sans JPがキレイに見えるようになるYaku Han JPも一緒に入れます。
サブセット化とYaku Han JPの導入手順はこちらのサイトを参考にしてください。
WOFF, WOFF2, OTFを用意してください。
SWELLの子テーマの中にfontsフォルダを作って、
サブセット化したNoto Sans JPと、そのままのYaku Han JPを突っ込みます。


その3:追加CSSを入れる
「外観」>「カスタマイズ」>「追加CSS」にCSSを追加します。
こちらのサイトにあったものからlocalを消したりfont-displayを入れたりしただけです。(元のコードでYakuHanJPのOTFがないのでこちらでもない状態になっています。)
/*NotoSans_YakuHan Subset*/
@font-face {
font-display: swap;
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: normal;
src: url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_Regular.woff2') format('woff2'),
url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_regular.woff') format('woff'),
url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_regular.otf') format('opentype');
}
@font-face {
font-display: swap;
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: bold;
src: url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_Bold.woff2') format('woff2'),
url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_bold.woff') format('woff'),
url('https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_bold.otf') format('opentype');
}
@font-face {
font-display: swap;
font-family: "YakuHanJP";
font-style: normal;
font-weight: normal;
src: url("https://●●.com/wp-content/themes/swell_child/fonts/YakuHanJP-Regular.woff2") format("woff2"),
url("https://●●.com/wp-content/themes/swell_child/fonts/YakuHanJP-Regular.woff") format("woff");
}
@font-face {
font-display: swap;
font-family: "YakuHanJP";
font-style: normal;
font-weight: bold;
src: url("https://●●.com/wp-content/themes/swell_child/fonts/YakuHanJP-Bold.woff2") format("woff2"),
url("https://●●.com/wp-content/themes/swell_child/fonts/YakuHanJP-Bold.woff") format("woff");
}
body{
font-weight:normal;
letter-spacing: 0.02em;
font-family: 'YakuHanJP','Noto Sans JP',"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "游ゴシック", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}参考元のコードからローカルの記述を抜いているのは、ローカルを指定することでちゃんと効いているのかのチェックがしにくくなるからです。ローカルのNoto Sansを指定した状態でチェックすると、「ローカルを探してそのフォントがあれば読み→なければurlを読む」という順番で行われるので、urlが合っているかの確認ができません。
例)urlが間違っているが、localにあるNoto Sansが読み込まれるので画面はちゃんとNoto Sansで表示されてしまう。
実際に、私がurlをfontsではなくfontに書き間違えていた時、WindowsとiOSでは見えていましたがAndroidでだけ見えていませんでした(XperiaなのでデフォルトフォントがNoto SansではなくソニーモバイルUDゴシックなのです)。これはもしAndroidでチェックしていなければ、自分のコードが間違っていることに気づけなかったでしょう……。
その4:さらに高速化する
さて、追加CSSを記載したことで、フォントが游ゴシックからNoto Sansに変わったのではないでしょうか?
ここからは子テーマにheader.phpを作って、テーマファイルに手作業で追加します。
子テーマのheader.phpがない人は、親テーマのSWELLのheader.phpをコピーして作ってください。
そしてhead内のなるべく上のほうに、preloadを入れます。使用するフォントファイルはwoff2です。
今回はviewportの下、wp_head()の上に入れました。


<link rel="preload" as="font" href="https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_Regular.woff2" crossorigin>
<link rel="preload" as="font" href="https://●●.com/wp-content/themes/swell_child/fonts/NotoSans_Bold.woff2" crossorigin>参考サイト: https://firstlayout.net/optimize-google-fonts-with-preload/
ページ速度計測(サブセットpreload導入後)
Page Speed Insights で比較した結果…
- カスタマイザーで游ゴシック【Great!!】
- Noto Sans JP サブセット化して自サーバーに置きpreload【Good!!】
- カスタマイザーでNoto Sans JP【Bad…】
この順番で点数が高かったです。
Noto Sans使いたいけど速度気になるという方はサブセット化してみてください。
個人的にはサブセット化したことよりも、Yaku Han JPで「」、()との間の余白が詰まって読みやすくなったことのほうが喜びでした!!!笑
♪WordPressの他の記事もどうぞ。