WordPress有料テーマ「SWELL」にWPP Plus Widgetを入れて、カテゴリー別の人気記事ランキングを表示させる方法です。

SWELLには元々人気記事ランキングを表示するウィジェットがありますが、“カテゴリー別”の人気記事ランキングを表示する機能はありません。
雑記ブログの場合、カテゴリーごとでユーザー層が違うので、サイドバーでも全体のランキングではなく現在いるカテゴリーの人気記事ランキングを出したいなと思うことがあります。
ということで……
「WPP Plus Widget」を使ってカテゴリー別の人気記事ランキングを表示させます!
下準備
残念なことに「WPP Plus Widget」は単体では使えないので、SWELLの作者様には申し訳ないと思いながら、機能が重複する「WordPress Popular Posts」もインストールします。
インストールするプラグイン
- 「WPP Plus Widget」(zipでダウンロードしてインストール)
- 「WordPress Popular Posts」
WordPress Popular Postsの設定
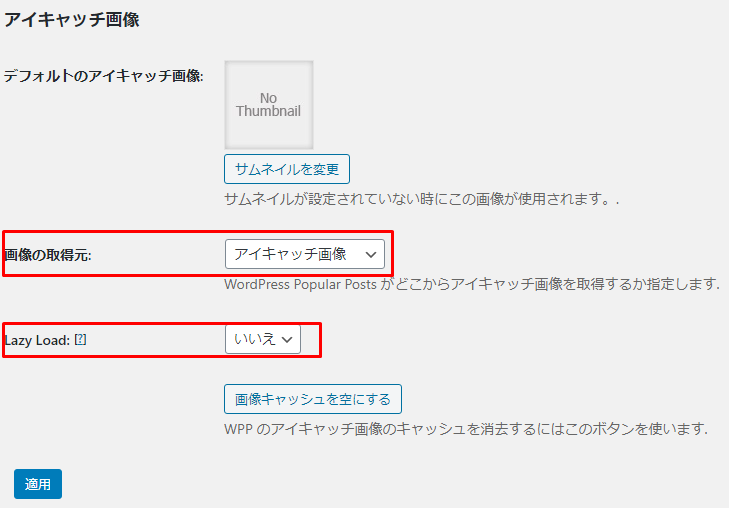
設定>WordPress Popular Posts>設定>アイキャッチ画像を確認してください。

- 画像の取得元:アイキャッチ画像
- Lazy Load:いいえ(No)
に設定してください。その他の設定は、WordPress Popular Postsの使い方を読んで好みの設定にしてください。
Lazy Loadはサムネイルが表示されないことがあるので切っておいてください。
参考: 【待望のアップデート】WordPress Popular Posts Ver.5でサムネイルが表示されない時の対処法
SWELL公式でも標準機能と被っているので不要とされています。
ウィジェットを設置する

[SWELL]人気記事でも「WordPress Popular Posts」でもなく、「WPP Plus Widget」を使います。
「外観」>「ウィジェット」>「利用できるウィジェット」から「WPP Plus Widget」をドラッグしてサイドバーなど置きたい場所に設置します。
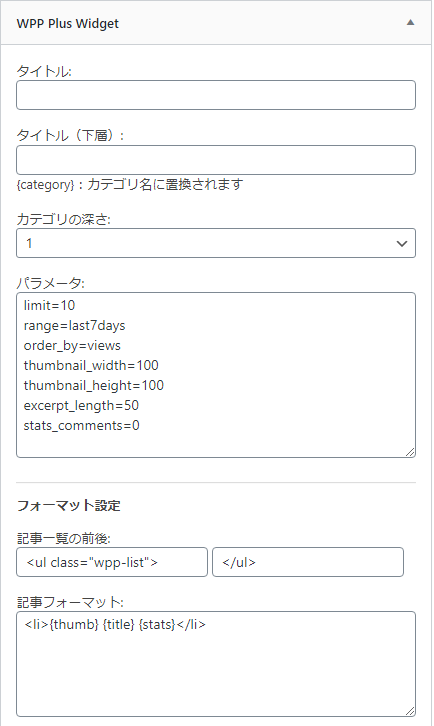
「WPP Plus Widget」の設定

タイトル、タイトル(下層)
今回は、例えばWeb>WordPressというカテゴリーのときに、WordPressの人気記事という風に表示させたいので、【{category}】の人気記事と設定します。
カテゴリーの深さ
親カテゴリーを常に表示したい場合は1、子があるときは子カテゴリーの人気記事を表示する場合は2にしてください。
例えばWeb>WordPressというカテゴリーがあるとき、深さを1にするとWordPressカテゴリーの人気記事ではなく、親カテゴリーのWebカテゴリーの人気記事が表示されてしまいます。
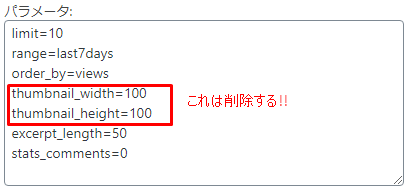
パラメータ

パラメータはWordPress Popular Postsのパラメータと同じです。
- limit=表示する数
- range=集計範囲。今回はlast30daysにしています。
※昔はmonthlyやweeklyというパラメータでしたが現在は30daysや7daysになっています - thumbnailに関する部分=両方とも外してください。 今回はSWELLのCSSと全く同じにします。
フォーマット設定
今回一番重要なところです。
元々SWELLには人気記事のコードがありますので、それを真似します。
記事一覧の前後
<ul class="p-postList -type-list -w-ranking"></ul>記事フォーマット
<li class="p-postList__item">
<a href="{url}" class="p-postList__link">
<div class="p-postList__thumb c-postThumb"><figure class="c-postThumb__figure"><img src="{thumb_url} " class="c-postThumb__img -no-lb lazyloaded" alt="{text_title}"></figure></div>
<div class="p-postList__body">
<div class="p-postList__title">{text_title}</div>
<div class="p-postList__meta"><span class="p-postList__views icon-eye u-thin">{stats}</span></div>
</div>
</a>
</li>上のコードだとリスト表示になります。カード型表示にしたい方は、[SWELL]人気記事のHTMLをコピーして似たように整形してください。
オプション
カテゴリー別の記事になるので、「トップページで表示しない」モードと相性が良いです。
サムネイルを揃える(function.php)
WordPress Popular Postsは自分で独自のサムネイル画像を生成してしまうので、現在の設定のままだと、記事に設定したアイキャッチ画像とサイズや比率の違うものが表示されてしまいます。
そこで、function.phpに追加のコードを記載します。
/*-----------------------------------------------------------------*/
/* WPPでWordPressと同じサムネイルを使用するようにする */
/*-----------------------------------------------------------------*/
//wppサムネイル取得先変更
function change_wpp_thumb( $content, $p ) {
$thumb_html = get_the_post_thumbnail( $p->id, 'large' );
preg_match( '!src="([^"]+)"!', $thumb_html, $thumb );
$new_content = preg_replace('!<img(.+?)? src="[^"]+"(.+?)>!', '<img$1 src="' . $thumb['1'] . '"$2>', $content );
return $new_content;
}
add_filter( 'wpp_post', 'change_wpp_thumb', 10, 2 );参考:WordPress Popular Postsのサムネイル取得先を変更した上でキャッシュしないようにする
すべて設定できたら、念の為自分のブラウザのキャッシュをクリアし、SWELL設定のキャッシュクリアを行って、人気記事がきちんと表示されるか確認してください。

ちゃんと順位の数字もついた状態で表示されるはずです!