「地図にカーソルをのせると色がかわる」サイトを作ろうと思ったら、簡単なものから精密なものまであることがわかりました。
せっかくなので、動画で動きの違いの説明もしたいと思います。
作りが簡単なのを選ぶ?動きが綺麗なのを選ぶ?
方法1:CSS、JavaScriptなどを使って単純なロールオーバーにする。
- 良い点:記述が簡単、画像を用意すればすぐ可能。
- 悪い点:長方形以外の図形は綺麗に動かない。
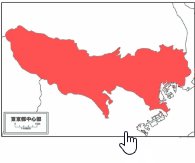
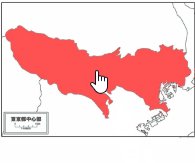
デモ動画

都道府県の形に乗ったときに色が変わるのではなく、画像の端っこに乗ったときにもう色が変わってしまっています。これは地図など隣の図形が近いモノではやりにくいです。
どうしても使いたい場合は、そもそもの図形を抽象化して長方形にすれば楽です。
では次が本題。複雑な図形でも綺麗にロールオーバーしに行きましょう。
方法2:イメージマップを使って複雑な図形でも綺麗に切り替わるようにする。
- 良い点:複雑な図形でも綺麗に切り替わる。
- 悪い点:ハードルが高そうで挑む前に諦め気味。座標の取得が面倒臭い。
デモ動画

都道府県の形に乗った時だけ色が変わっています。ちゃんと綺麗に動いています。
こっちのほうが理想的だけどどう作るのかな難しいのかな?って感じですよね。
ではいよいよ作り方です。
イメージマップでクリッカブルマップを作る。
1:画像を用意する
- 元の画像
- 変化後の画像
まず画像を用意します。
元の画像と

変化後の画像です。

ほんとにただ、自動選択ツールでぽちっと塗って色を変えただけです。
今回白地図はこちらのサイトから無料の白地図をお借りしました。
http://www.freemap.jp/
2:座標を取得する
ここが挫折しやすいところだと思います。
簡単な図形だったらブラウザでぽちぽちするだけで取得できます。多角形も対応していて素敵すぎる……
https://labs.d-s-b.jp/ImagemapGenerator/
ポチポチするのもめんどくさくなったという人と、丁寧に作りたい人は、PhotoshopとIllustratorを使いましょう。
まず、Photoshopでは直接塗りつぶしたり色を変えたりせず、塗るレイヤーを分けておきます。PSDで保存。

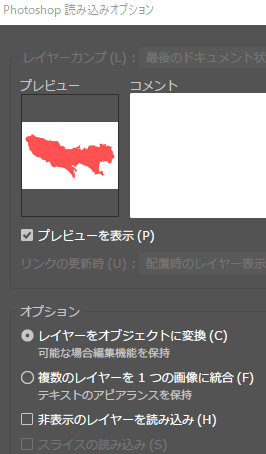
イラレでPSDを開く時、オブジェクトにするを選んでください(レイヤー統合しない)。

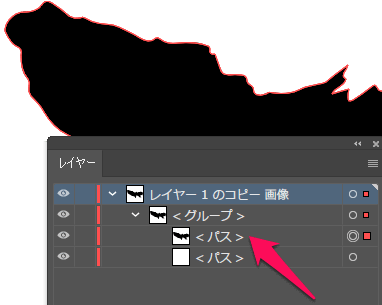
色のついているオブジェクトを選んで「オブジェクト>画像トレース>作成して拡張」を押します。
これをするとオブジェクトがパスになります。便利~~~

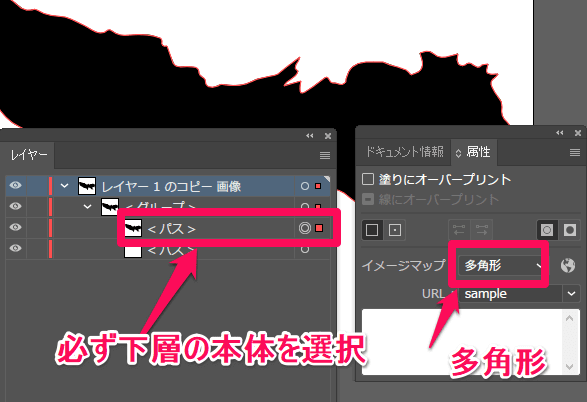
グループごとではなく、必ず一番下の階層のパス本体を探し出して選んでください。
「属性>イメージマップ>多角形」を選びます。

※属性パネルが出てない方は「ウィンドウ>属性」で出せます。
ここまでで設定は終了。
「ファイル>書き出し>Web用に保存」で「プレビュー」を選んでください。
するとブラウザが開いてHTMLが出力されるので、areaタグの中身をコピーしてどこかに保存します。
今回の私の場合はこうなりました↓↓ちょっと恐怖ですよね。
<area shape="poly" alt="" coords="24,110, 28,101, 35,95, 46,93, 54,91, 60,87, 65,82, 71,84, 88,97, 99,99, 104,99, 118,104, 132,106, 144,111, 159,119, 167,122, 175,119, 179,120, 187,124, 197,124, 214,124, 227,127, 229,130, 230,134, 234,135, 240,152, 248,156, 260,156, 264,157, 266,162, 268,165, 272,168,
275,176, 285,175,
293,174, 307,174, 320,170, 329,167, 338,165, 345,163, 363,149, 367,146, 364,151, 362,156, 365,160, 358,168, 351,175, 368,170, 367,178, 368,182, 372,181, 389,169, 394,166, 397,170, 400,172, 406,173, 412,172, 413,168, 420,156, 433,151, 450,151, 457,154, 473,159, 478,164, 487,160, 489,153, 487,142, 493,140, 501,143, 508,146,
517,145, 525,143, 524,149, 527,154, 532,154, 536,152, 540,154, 544,156, 549,154, 555,153, 554,160, 556,163, 565,163, 561,167, 558,171, 559,176, 565,186, 569,196, 569,204, 574,211, 578,219, 577,227, 569,233, 566,234, 562,236, 561,241, 560,256, 556,260, 550,262, 546,261, 542,257, 538,253, 532,251, 518,251, 509,255, 510,246,
505,242, 504,251, 497,256, 496,247, 491,253, 486,265, 484,278, 482,288, 483,302, 485,308, 483,314, 489,318, 495,316, 499,313, 503,314, 506,323, 511,334, 515,333, 516,333, 508,340, 504,339, 496,334, 487,329, 476,330, 462,334, 457,333, 457,329, 458,324, 454,321, 445,315, 440,305, 437,300, 432,296, 416,286, 407,280, 396,277,
379,270, 357,260, 355,261, 354,264, 351,270, 345,274, 340,277, 338,280, 339,286, 334,284, 327,276, 322,274, 317,276, 314,280, 313,285, 318,286, 324,288, 336,299, 344,310, 336,316, 335,316, 335,302, 328,303, 324,311, 323,316, 327,321, 329,323, 332,338, 331,346, 329,352, 330,358, 325,358, 323,354, 318,347, 317,345, 316,339,
312,335, 295,314, 285,304, 274,297, 255,289, 234,286, 225,284, 216,282, 207,286, 201,287, 190,280, 182,269, 181,265, 178,257, 172,253, 163,256, 156,257, 152,251, 150,245, 146,242, 134,240, 125,234, 117,227, 107,224, 97,221, 87,216, 73,206, 63,193, 50,177, 48,167, 47,160, 41,149, 40,136, 39,131, 35,127, 30,123, 27,118, 24,112,
24,110" href="sample">このareaタグのcoordsの中身の数字の羅列が座標になります!!
3:クリッカブルマップを動かす
今回私が使ったソースはこちらです。
<script type="text/javascript">
function changeMapImage(imgPath) {
document.getElementById('map').src = imgPath;
}
</script>
<section class="map">
<img id="map" src="元の画像" border="0" usemap="#map">
<map name="map">
<area shape="poly" coords="ここに座標" href="リンク先"
onmouseover="changeMapImage('変化後の画像')"
onmouseout="changeMapImage('元の画像')">
</map>
</section>画像ファイルと、座標の部分にさっきのcoordsの数字をコピーしてつっこめば完成です。
おわりに
CSSでいいじゃんって思ったら、多角形だから結局イメージマップが必要だった…。
ブラウザでできるジェネレーター便利じゃん!!と思ったけど、頂点が6個超えてくるとイラレのほうが速かったです。
今回は画像のトレースの便利さ、属性パネルから設定できる簡単さに感動しました♪
参考にしたサイト↓
http://www.radia.jp/how-to-imagemap/