スライダープラグインのSwiper.jsのカスタマイズでちょっと詰まったところがあったのでメモっておきます。
ページネーションにサムネイル画像を使う
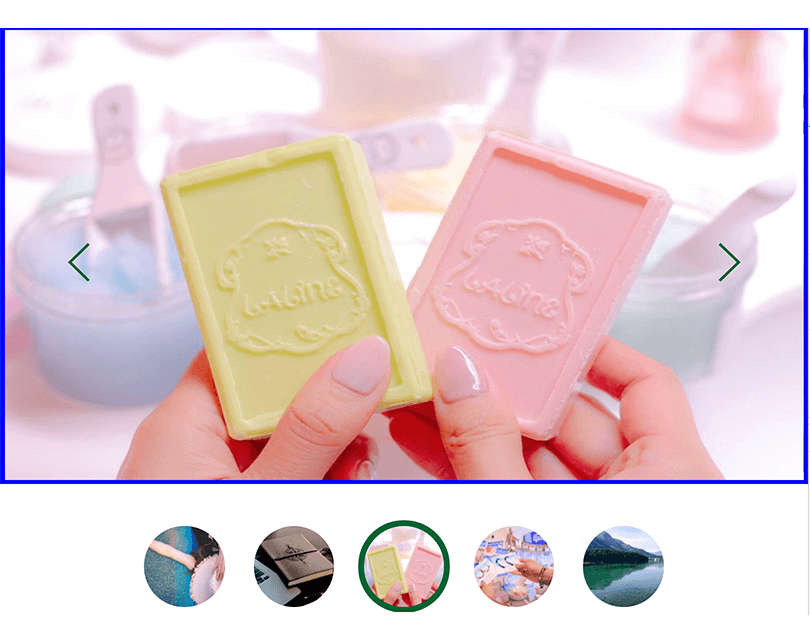
スライドの下にサムネイルが出て、スライドと連動して現在表示している画像に装飾が出るようにしていきます。
↓こういうの。スライドの下にサムネイル画像が出て連動する感じ。

今回は、ページネーション(●が並ぶやつ)に背景画像にスライドの画像を設定する方法で実装できました。
とある方が「swiperのスライドを2つ置けば連動しているように見せることができる」と書いていましたが、そうするとサムネイルをクリックした時にその画像をスライドに表示することができないので、今回はサムネイル機能や複数のスライダーを使わずにページネーションを改造していきます!
STEP1 ページネーションをスライド外に置く
SwiperのデモのPagenationにある丸をスライドの外(下)に置きたい場合、bottomをマイナス数値にしても親要素のoverflow:hiddenで隠れてしまいます。
そこで、swiper-pagenationクラスのpositionをrelativeにすると、スライドの外、下にページネーションが出るようになります。
.swiper-pagination{
position:relative; /* absoluteからrelativeに */
}
.swiper-container-horizontal>.swiper-pagination-bullets,
.swiper-pagination-custom, .swiper-pagination-fraction{
bottom: -50px; /*bottomの数値をマイナスに*/
}参考:Swiper.jsでページネーションボタンをスライド外に配置できない
STEP2 ページネーションをCSSで大きくする
画像を配置できるように、まずはサイズを大きくします。円形の場合、swiper-pagination-bulletクラスをいじると大きさが変わるはずです!デフォルトは8pxなので、90くらいにしてみます。
.swiper-pagination-bullet {
width: 90px; /*大きさ*/
height: 90px; /*大きさ*/
display: inline-block;
border-radius: 100%;
background: #000;
opacity: .2;
}STEP3 サムネイル画像を配置する
CSSのbackground-imageを追加します。
さらに、先ほどのCSSにbackground-size:coverをつけて、どんな画像でも大丈夫なようにしておきます。
.swiper-pagination-bullet {
width: 90px; /*大きさ*/
height: 90px; /*大きさ*/
display: inline-block;
border-radius: 100%;
background: #FFFFFF;
opacity: 0.5; /*不透明度*/
box-shadow: none;
border: solid 3px #FFFFFF;
background-size: cover; /*画像の伸縮*/
background-image: url(●●);
}STEP4 activeのCSSを変更する
今回は現在表示しているサムネイルに枠がつくようにしていますが、.swiper-pagination-bullet-activeクラスが現在表示しているサムネイルのCSSなので、こちらを自由に改造しましょう!
STEP5 paddingを調整する
STEP2で大きめのサムネイル画像にした場合、bottomの数字を大きくするとサムネイルが途中から見えなくなることがあります。
そのときは、.swiper-containerにpadding-bottomをつけて調整し、下に続くコンテンツはmargin-topでずらしてください。
swiperはとても便利で、画像だけでなくdivで囲ったテキストを含むさまざまなスライドを動かすことができます。見た目も自由に改造できるので今後も使っていきたいですね!