WordPressのカスタム投稿タイプにのみ違うテーマを当てる方法を調べたら、プラグインの競合で色々あったのでメモしておこうと思います。
違うテーマを当てるプラグイン
Multiple Themesを使えば簡単に一部分にだけ違うテーマを当てることが出来ます。
また、レスポンシブデザインが主流の現在は使用頻度が少ないと思うし、推奨できませんが、スマホやデバイスごとに違うテーマを当てることができるプラグインもあります(WPtap Mobile DetectorやMulti Device Switcher)。
プラグインの競合
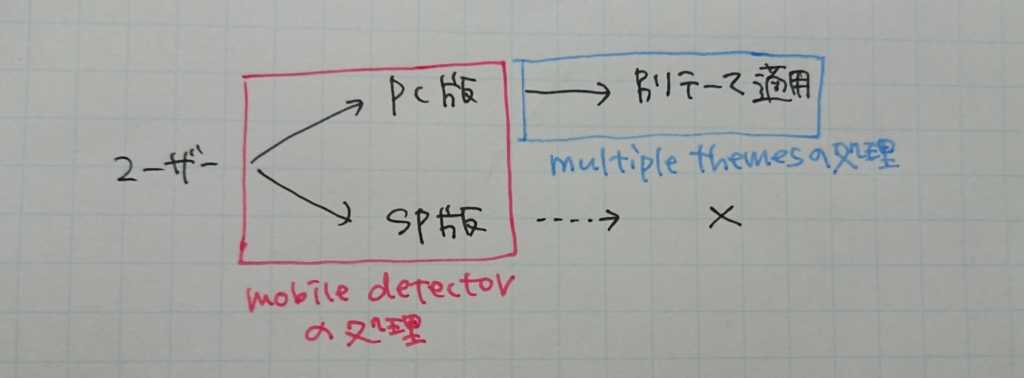
ところで、元々Mobile Detectorが入っているサイトにMultiple Themesを入れた場合はどうなるのでしょうか?どちらが優先されるのでしょうか?
優先度関係なく端末ごとテーマ切り替えプラグインが優先

結果から言うと、Mobile Detectorが優先されてしまい、PCにしかMultiple Themesが効きませんでした。
例えば、カスタム投稿タイプ:newsを作成し、newsにのみ違うテーマを当てようとしていたとします。
元々、PC・SPで違うテーマを使用していたけれども、newsにはレスポンシブデザインの同一のテーマを使用しようとした場合、PC版のnewsにしかmultiple themesが効きませんでした。
プラグインの読み込みや優先順位を変えれば可能か?
- 方法1:カスタム投稿タイプnewsのみmobile detectorが動かないようにしたら良いのではないか?
- 方法2:一番最後にmultiple themesを読んでテーマを上書きすれば良いのではないか?
理論上はイケそうな気がしたのでやってみました…が…結果は残念でした……
方法1:特定のページのみmobile detectorが動かないようにしたら良いのではないか?
ページごとにプラグインのオン・オフを設定できるプラグイン(Plugin OrganizerやPlugin Load Filter)を導入し、特定のページやカスタム投稿タイプに対してmobile detectorを停止してみたらいけるのではないか?…と思ってやってみました。
が、なんと、mobile detectorは随分強力なようで、両方のプラグイン(Plugin OrganizerやPlugin Load Filter)を試しましたが、どっちでも画面上の設定では止まっているのに実際は動作していました。なんじゃそりゃ。
読み込みの優先順位の問題か?と思いましたが、そこも関係なかったです。なんだこのプラグイン。強力すぎでは。やはり今の時代はデバイス毎にテーマを切り替えるプラグインを使用することは非推奨です…。
方法2:一番最後にmultiple themesを読んでテーマを上書きすれば良いのではないか?
プラグインには読み込み順があるので、もしかすると一番最後に読み込めば設定や挙動を上書きできるのではないか?と思い、こちらのコードを足してmultiple themesを一番最後に持ってきてみました。
if ( ! function_exists( 'nendebcom_plugin_last_load' ) ) :
/*
* my-plugin を最後に読み込むようにする。
* 引用元:https://nendeb.com/10
*
* License: GPLv2 or later
*/
function nendebcom_plugin_last_load() {
$this_activeplugin = '';
$this_plugin = 'my-plugin/my-plugin.php'; //最後に読み込みたいプラグイン
$active_plugins = get_option( 'active_plugins' );
$new_active_plugins = array();
foreach ( $active_plugins as $plugins ) {
if( $plugins != $this_plugin ){
$new_active_plugins[] = $plugins;
}else{
$this_activeplugin = $this_plugin;
}
}
if( $this_activeplugin ){
$new_active_plugins[] = $this_activeplugin;
}
if( ! empty( $new_active_plugins ) ){
update_option( 'active_plugins' , $new_active_plugins );
}
}
add_action( 'activated_plugin', 'nendebcom_plugin_last_load' );
endif; // nendebcom_plugin_last_loadPHPのデバッグとプラグインのデバッグ両方で読み込み順を文字出力させて確認もしました。一番最後に出力されていました、が、特に効果はなし。
<?php var_dump( get_option( 'active_plugins' ) ); ?>プラグイン競合の場合にPC・SPで同一の見た目にするには…
極論から言えば、さらなる別テーマを使用せず、single-●●.phpを使用するに限りました。
PC・SPで別テーマフォルダを使用しているので、それぞれのテーマフォルダに同じsingle-●●.phpを入れてやれば解決です(元々これが王道の方法だけど)。
プラグインの競合は、Lazy Loadをはじめとして色々なプラグインで起きるので、特に独自テーマの場合には、プラグインを使用せずテーマやfunction.phpでできることはできるだけそちらで行いたいものです。
(逆に頻繁にテーマを着せ替えたいブロガーやアフィリエイターの場合は、テーマを切り替えても自動で効果が継続するほうが良いので、プラグインで入れる方が良いと思います)