前々からやろうと思っていたWordpressテーマ「SANGO」のカラーカスタマイズについてです。
はじめに
このサイトの配色をどうしようかな~と考えていたとき、面白い記事に出会いました。

そうか~!最愛の推しキャラとかお気に入りの絵画の雰囲気をカラーパレットにすることができるんだ~!
………
………………
「あの方からカラーパレットを生み出してみたい…!」
ええ、不可能を可能にするために最新技術を求めるあの方のカラーパレットでこのブログを塗り替えたい。
どうせやるなら、
①あの方の配色でありながら
②マテリアルデザインを取り入れた配色にして
③すぐ使いたい!!
というわけで、今回の計画はこうです。
- 自分のお気に入りのキャラクターから配色を作る
- マテリアルデザインのルールに沿ってカラーパレットを作成する
- 作った色とマテリアルデザインのルールでブログのカラーカスタマイズをする
1,画像から色を抜き出す
色々サイトがあると思いますが、ローカルの画像をアップしてそこからスポイトでカラーピックアップができるサイトが使いやすかったです。
https://lab.syncer.jp/Tool/Image-Color-Picker/
私はまずこのイメージカラーピッカーで、原画を読み込み、メインカラーを抜き出しました。
■ #287ec0
また、原画を見ながら、アクセントカラーはこのあたりになるのだろうな~という色に目星をつけておきます。紺の補色のオレンジ…今回はスポイトで抜き出した茶色っぽいオレンジに目星をつけました。
■ #e79c26
2,マテリアルデザインのルールに沿ってカラーパレットを作成する
つぎに、マテリアルパレットジェネレーターでメインカラーだけ入れて確認してみます。
https://material.io/design/color/#tools-for-picking-colors
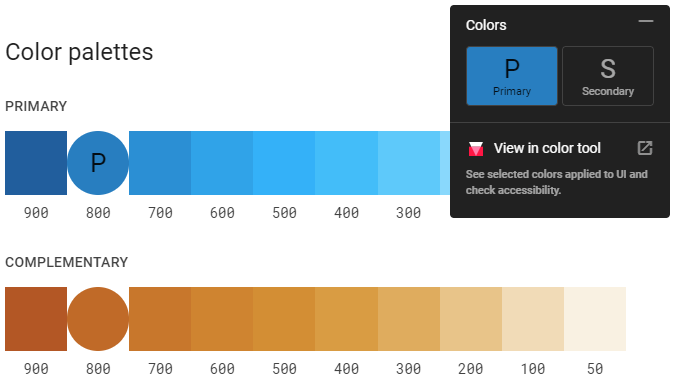
するとこうなりました↓

やっぱり茶色でしたねー。
※マテリアルデザインのカラールールって何?という方はこちらをお読みください。https://saruwakakun.com/html-css/material/color-use
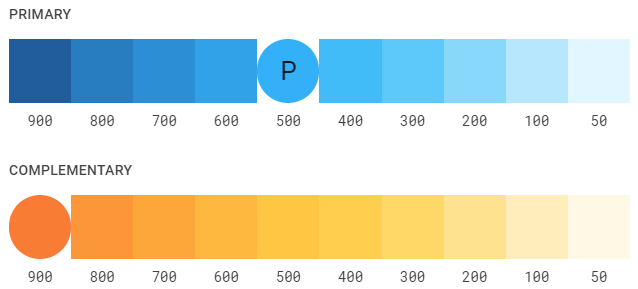
さて、800番の補色である茶色をそのままアクセントカラーに採用するとサイト全体が暗すぎるので、推奨されている500番の色をとってパレットの表示を変えます。

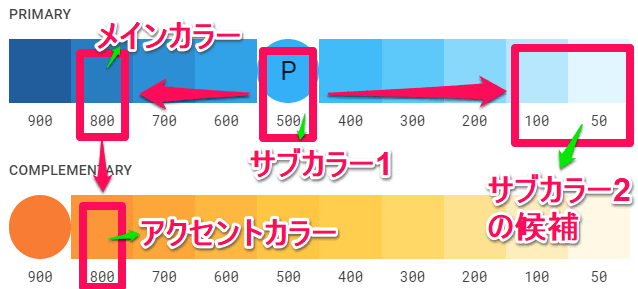
PRIMARYの800番は先程の■ #287ec0のままですから、そこからアクセントカラー、ついでにサブカラー候補をつくりました。

現時点でのカラーパレットはこうです。
- メインカラー:■ #287ec0
- アクセントカラー:■ #fb9739
- サブカラー1:■ #34b0f8
- サブカラー2候補:■ #b7e7fd
なかなかできあがってきました~!!
サブカラー候補をちょっとアレンジ
さて、メインカラーから他をすべて生み出してしまったのでサブカラー2の色合いにちょっと満足いってません。
原画を見るとわかるのですが、サブカラー2候補は本来、もうちょっと銀色に近い蒼であるべきなのです。
アクセントカラーはマテリアルデザインと使用感を重視してブラウンではなくオレンジを用いましたが、サブカラー2は原画の色合いを重視して、現在の色に近いけどちょっと銀色っぽい色を新たにスポイトで拾うことにしました。
- 変更前:■ #b7e7fd
- 変更後:■ #c3dbeb
これで基本のカラーパレットが完成しました。
- メインカラー:■ #287ec0
- アクセントカラー:■ #fb9739
- サブカラー1:■ #34b0f8
- サブカラー2:■ #c3dbeb
3,作った配色でブログのカスタマイズをする
まず、デフォルトの設定だとこんな感じになっています。

これを、今作った配色で変えると……
↓

こんな感じになりました。
ヘッダー背景=メインカラーと同じにしています。
ウィジェットタイトル背景にサブカラー2を使い、文字色は黒だとしっくりこなかったので、2014 Material Design color palettesのBlue Gray 700番を借りました。
これでSANGOからKCっぽい配色になったような気がします!